Tipografía
Fuentes tipográficas
Hemos establecido el uso de dos familias tipográficas que, unidas, reflejan y expresan nuestro concepto integrador entre conocimiento y tecnología, mientras destacamos visualmente con una composición fresca y confiable. Nuestro set contiene una tipografía tipo sans serif para encabezados (Sora) y otra para cuerpo de texto (Work Sans).
NOTA. La tipografía nunca se podrá usar en verde.
Encabezados: Sora
Semibold
0 1 2 3 4 5 6 7 8 9
Á á É é Í í Ó ó Ú ú ®
@ . : , ; ” $ % & / ( ) ¿ ? ¡ ! - _ +
Medium
0 1 2 3 4 5 6 7 8 9
Á á É é Í í Ó ó Ú ú ®
@ . : , ; ” $ % & / ( ) ¿ ? ¡ ! - _ +
Utel global.
Todas las sub-brands
Experiencias.
Eventos.
sliders
headers
Sub headers
Quotes
copies principales
headers
quotes
headers
textos primarios
headers
quotes
copy central
Cuerpo: Work Sans
Semibold
0 1 2 3 4 5 6 7 8 9
Á á É é Í í Ó ó Ú ú ®
@ . : , ; ” $ % & / ( ) ¿ ? ¡ ! - _ +
Medium
0 1 2 3 4 5 6 7 8 9
Á á É é Í í Ó ó Ú ú ®
@ . : , ; ” $ % & / ( ) ¿ ? ¡ ! - _ +
Utel global.
Sub-brands.
Experiencias.
Eventos.
· cuerpo de texto
· bullets
· texto en sliders
· botones
· menús
· footer
· cuerpo de texto
· bullets
· textos reducidos
· botones
· cuerpo de texto
· textos secundarios
· footers
· cuerpo de texto
· textos secundarios
Composiciones
Utiliza las siguientes estructuras y combinaciones tipográficas según el tipo de comunicación que necesites realizar. Implementa como se muestra a continuación tomando en cuenta la longitud del texto, jerarquización y lineamientos del soporte o material.
Sora+Work Sans
Estos son algunos ejemplos del uso de tipografía Sora para headers + Work Sans para títulos o textos completos.
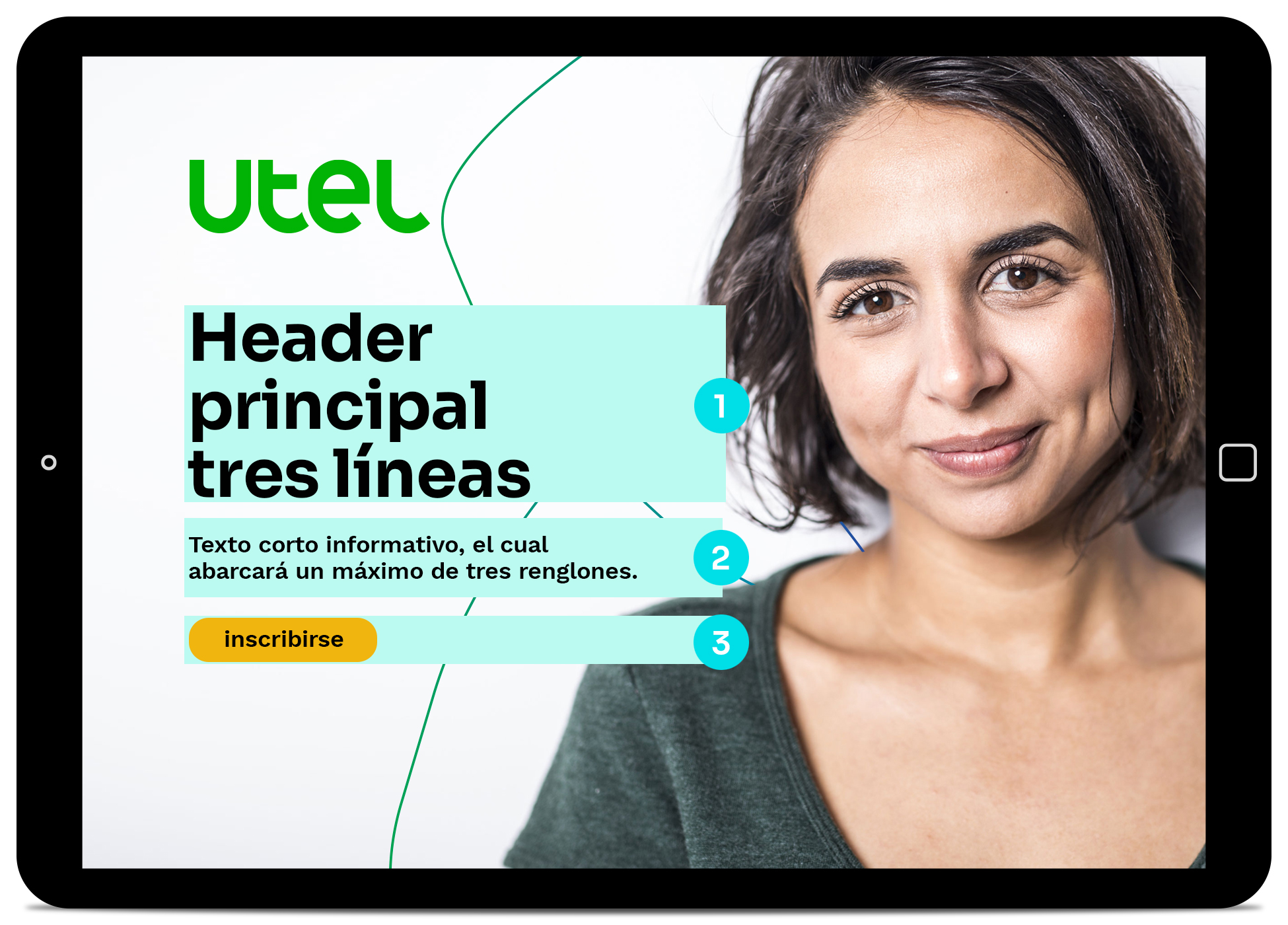
Header
principal
del copy
Texto corto informativo, el cual abarcará un máximo de tres renglones.
Header
principal
Título bloque
Texto corto informativo, el cual abarcará un máximo de tres renglones.
Bloque de texto relevante Etiam id condimentum ante, sed porta lorem. Etiam vel odio ut nunc malesuada euismod. Vivamus viverra tristique.
Sans Serif + Sans Serif
Estos son algunos ejemplos del uso de tipografía Sora para headers + Sora para títulos o textos completos.
Header
principal
del copy
Texto corto informativo, el cual abarcará un máximo de tres renglones.
Header
principal
Título bloque
Texto corto informativo, el cual abarcará un máximo de tres renglones.
Bloque de texto relevante Etiam id condimentum ante, sed porta lorem. Etiam vel odio ut nunc malesuada euismod. Vivamus viverra tristique.

Composición tipográfica Sans Serif + Sans Serif a tres niveles de jerarquía tipográfica en banner de sitio web.

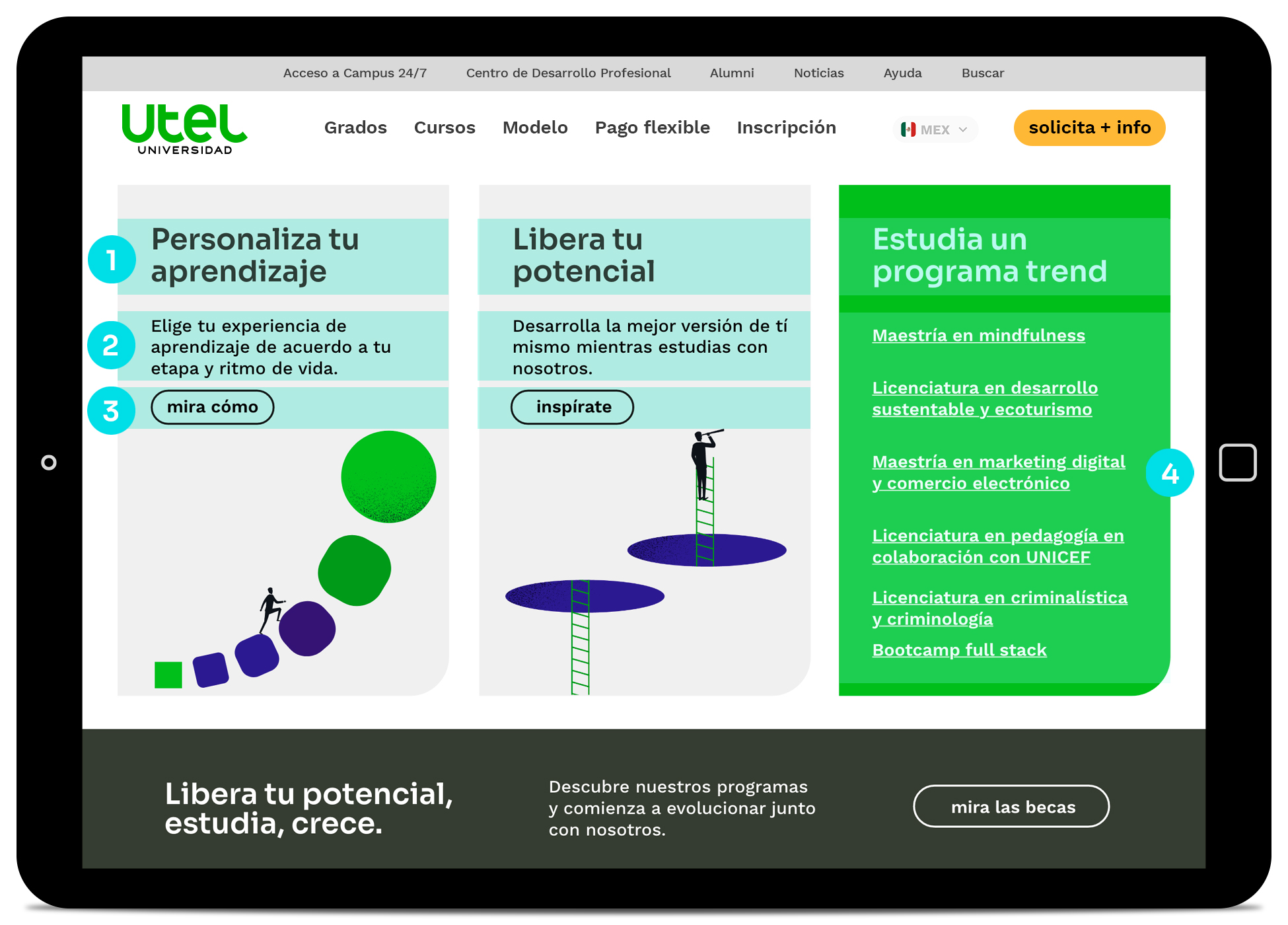
Composición tipográfica Sans Serif + Sans Serif en bloques web con distintos pesos según contenido.