Experiencias
Contexto
Nuestras Experiencias de aprendizaje nos hacen una universidad con una oferta única: modelos personalizados de educación superior para distintas etapas de vida. Estos son los lineamientos gráficos que debes seguir al hablar de Experiencias Utel:
Experiencia / Core
Core es el programa base de Utel. Sus elementos gráficos refieren al uso de la nueva forma orgánica de la marca y al color verde que nos caracteriza. Esta es la guía de uso de sus componentes y aplicación general.
Ícono
Este es el identificador visual de nuestro Programa Core.
Usos permitidos
Isotipo
Utiliza el isotipo en versión plasta o contorno y con la letra inicial al centro.
Ícono + concepto
Esta es la composición correcta al utilizar el identificador y su título.
Composición: formas + foto + concepto
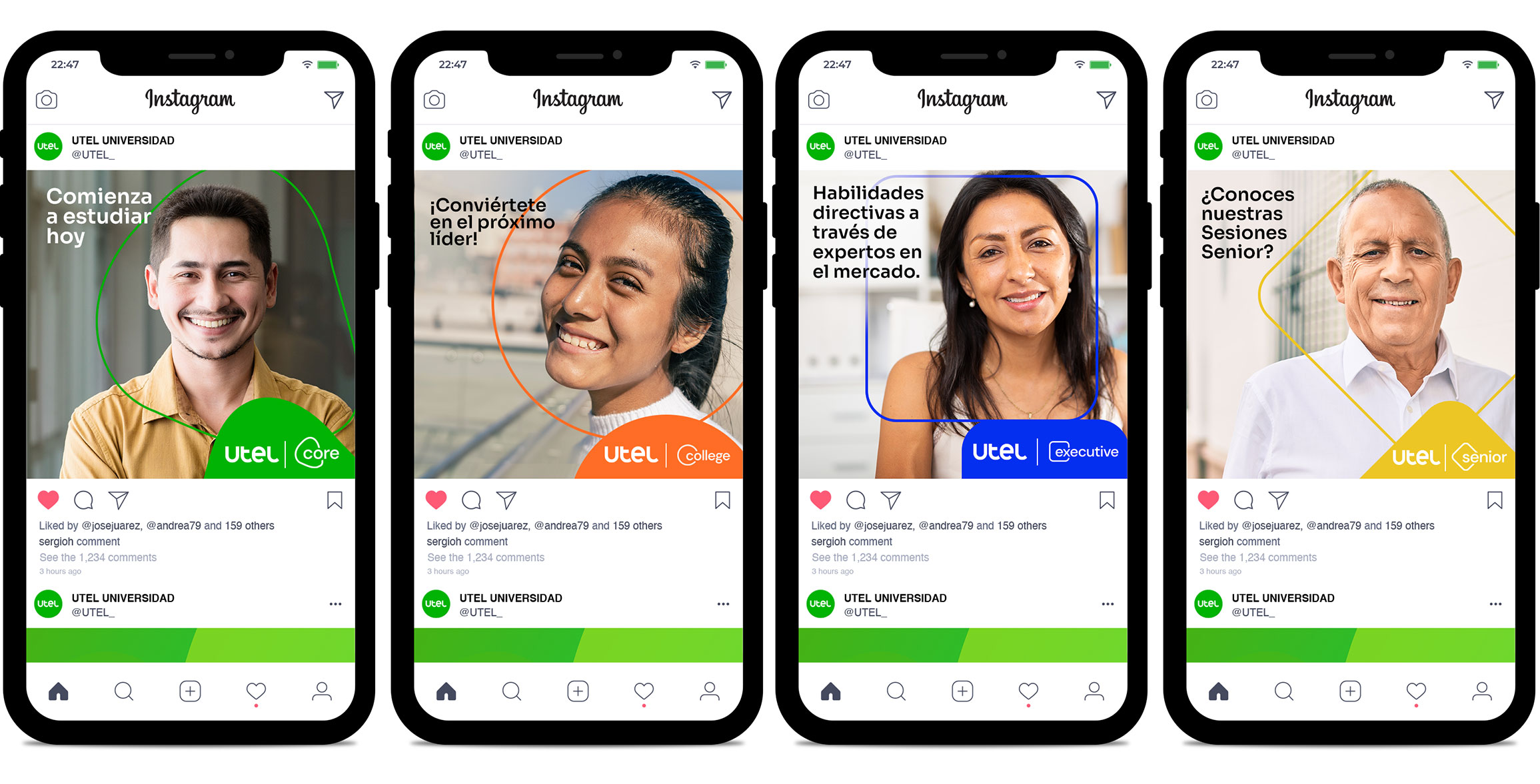
Al utilizar fotografía, emplea las formas asignadas a la experiencia para contextualizar e identificar. Prioriza la imagen al centro y dentro de la forma principal.

Estructura
Sigue la siguiente estructura y el orden de integración de los elementos para una correcta construcción de la composición.
Color
Esta es la gama cromática definida para el uso de las formas y los elementos visuales de esta experiencia.
Experiencia / College
College es una experiencia enfocada a jóvenes líderes en busca de aprendizaje con valor. Sus elementos gráficos se basan en formas circulares y en el color naranja. Esta es la guía de uso de sus componentes y aplicación general.
Ícono
Este es el identificador visual de nuestra Experiencia College.
Usos permitidos
Isotipo
Utiliza el isotipo en versión plasta o contorno y con la letra inicial al centro.
Ícono + concepto
Esta es la composición correcta al utilizar el identificador y su título.
Composición: formas + foto + concepto
Al utilizar fotografía, emplea las formas asignadas a la experiencia para contextualizar e identificar. Prioriza la imagen al centro y dentro de la forma principal.

Estructura
Mantén la siguiente estructura y el orden de integración de los elementos para una correcta construcción de la composición.
Color
Esta es la gama cromática definida para el uso de las formas y los elementos visuales de esta experiencia.
Experiencia / Executive
Executive es una experiencia enfocada a personas que buscan elevar su perfil profesional de manera práctica. Sus elementos gráficos se basan en formas cuadradas con bordes redondeados y en el color azul. Esta es la guía de uso de sus componentes y aplicación general.
Ícono
Este es el identificador visual de nuestra Experiencia Executive.
Usos permitidos
Isotipo
Utiliza el isotipo en versión plasta o contorno y con la letra inicial al centro.
Ícono + concepto
Esta es la composición correcta al utilizar el identificador más su título.
Composición: formas + foto + concepto
Al utilizar fotografía, emplea las formas asignadas a la experiencia para contextualizar e identificar. Prioriza la imagen al centro y dentro de la forma principal.

Estructura
Mantén la siguiente estructura y el orden de integración de los elementos para una correcta construcción de la composición.
Color
Esta es la gama cromática definida para el uso de las formas y los elementos visuales de esta experiencia.
Experiencia / Senior
Senior es una experiencia enfocada a personas en etapas de madurez plena que buscan aprendizaje constante. Sus elementos gráficos se basan en formas de rombo con bordes redondeados y en el color amarillo. Esta es la guía de uso de sus componentes y aplicación general.
Ícono
Este es el identificador visual de nuestra Experiencia Senior.
Usos permitidos
Isotipo
Utiliza el isotipo en versión plasta o contorno y con la letra inicial al centro.
Ícono + concepto
Esta es la composición correcta al utilizar el identificador y su título.
Composición: formas + foto + concepto
Al utilizar fotografía, emplea las formas asignadas a la experiencia para contextualizar e identificar. Prioriza la imagen al centro y dentro de la forma principal.

Estructura
Mantén la siguiente estructura y el orden de integración de los elementos para una correcta construcción de la composición.
Color
Esta es la gama cromática definida para el uso de las formas y los elementos visuales de esta experiencia.
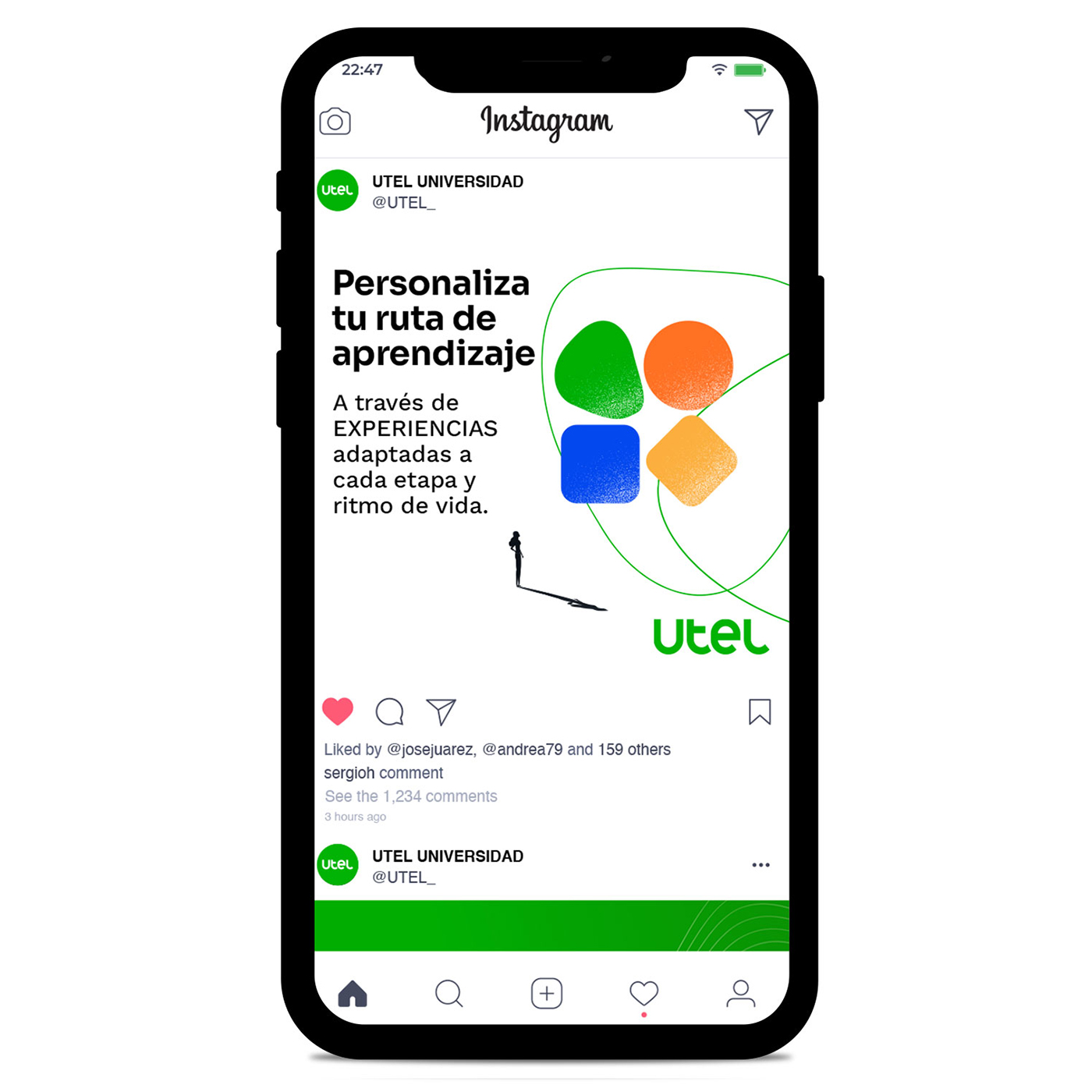
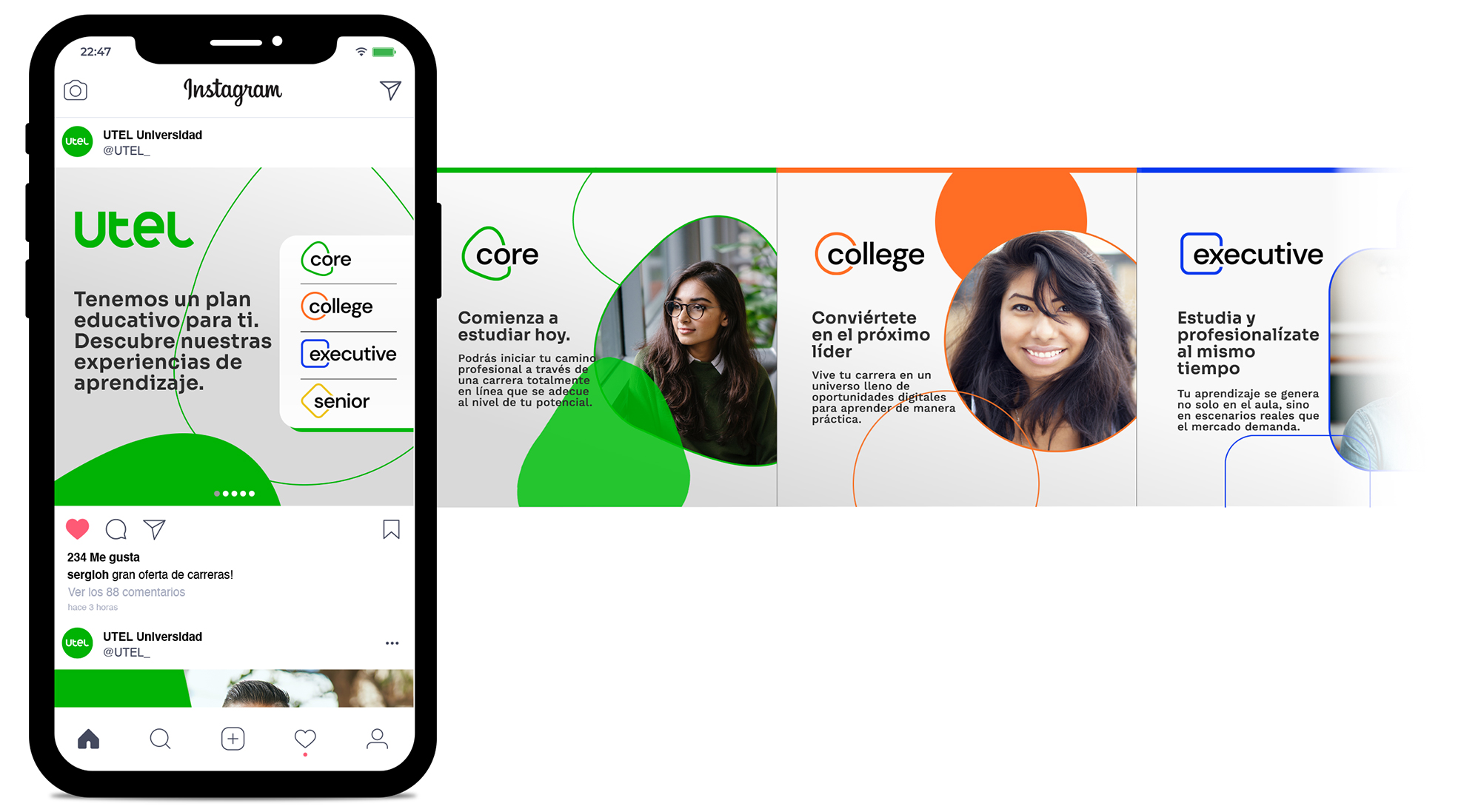
Visuales
Encuentra a continuación algunos ejemplos de aplicaciones gráficas para comunicar nuestras Experiencias en publicaciones de redes y gráficos en web.




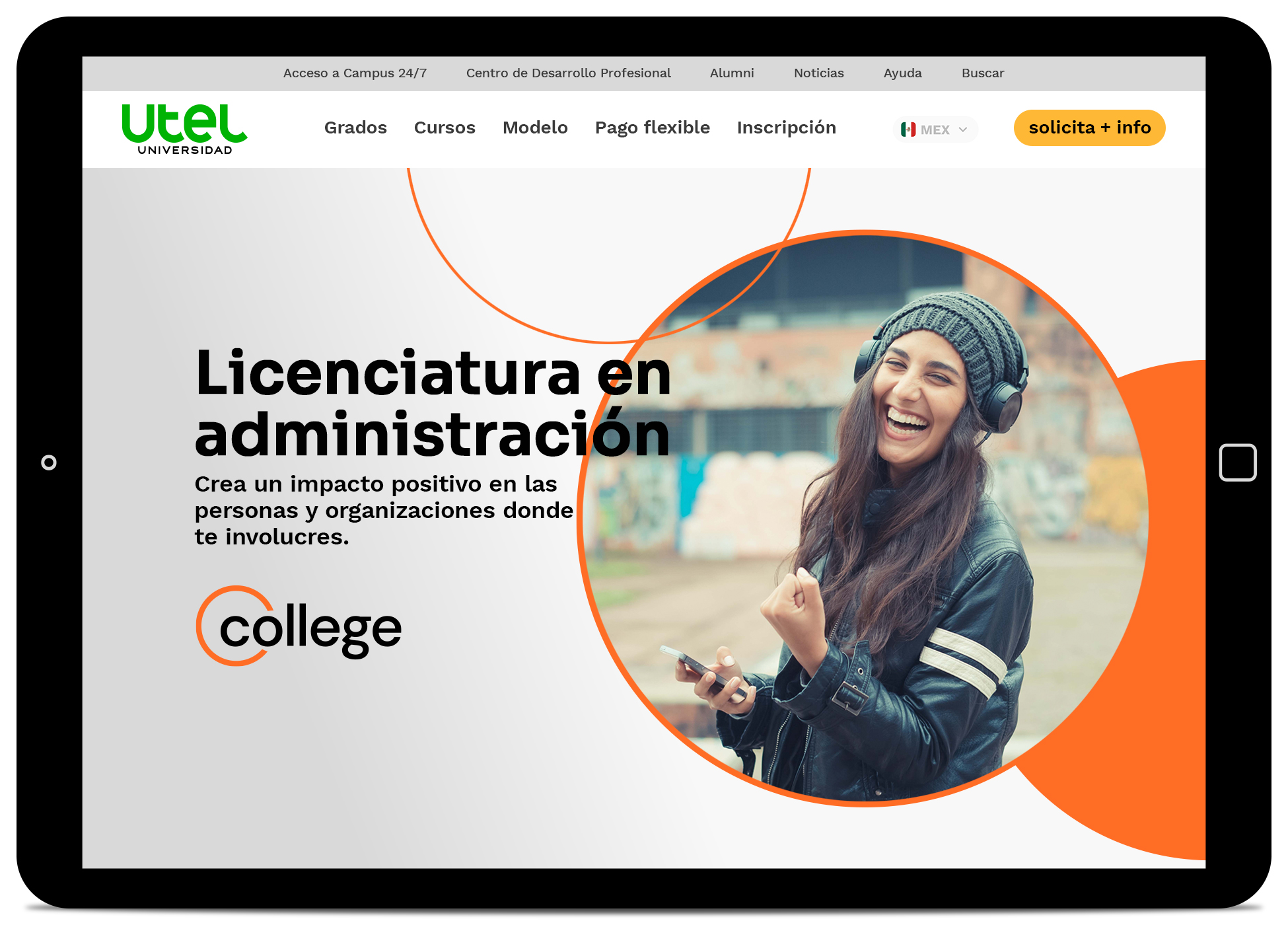
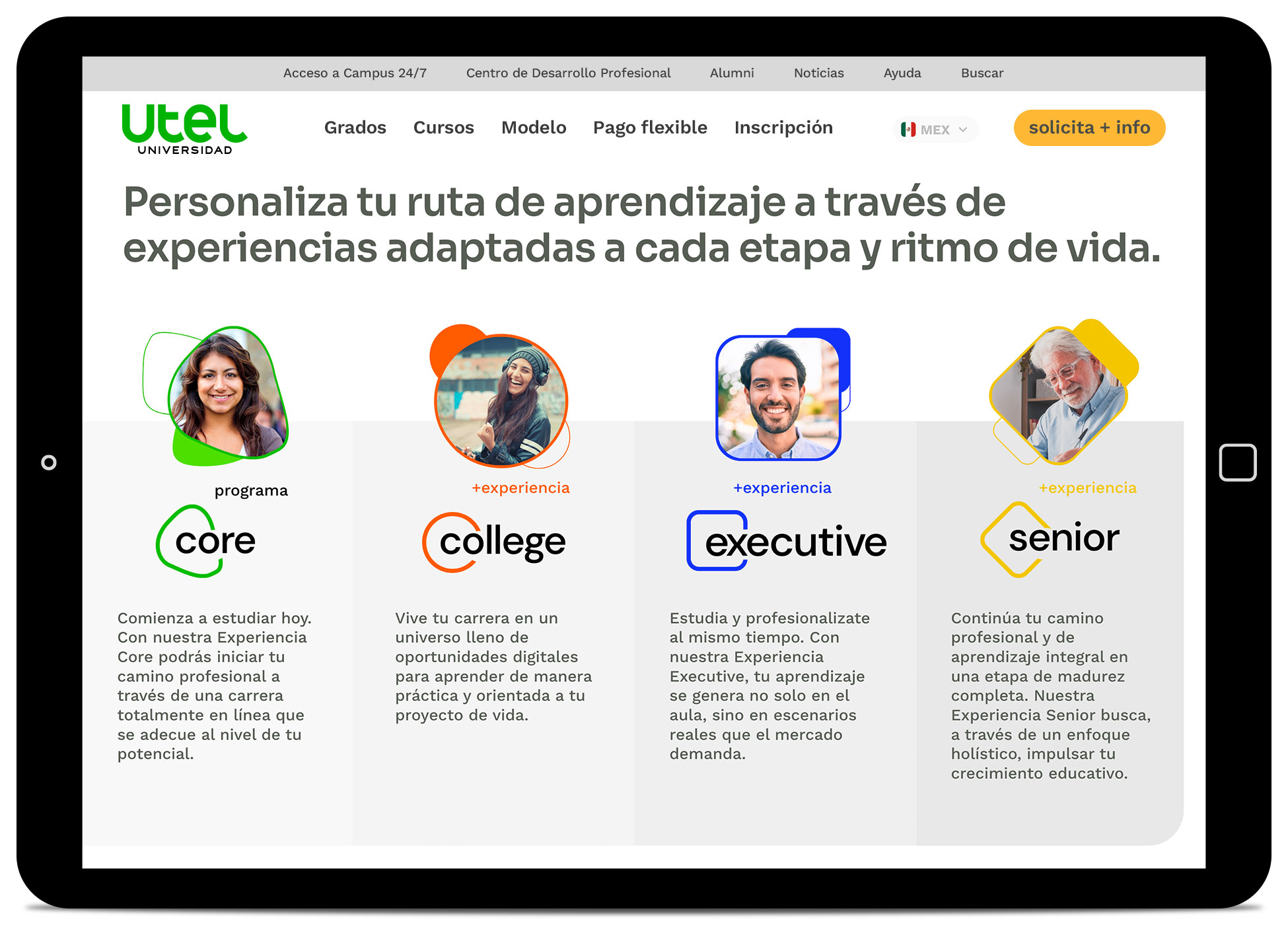
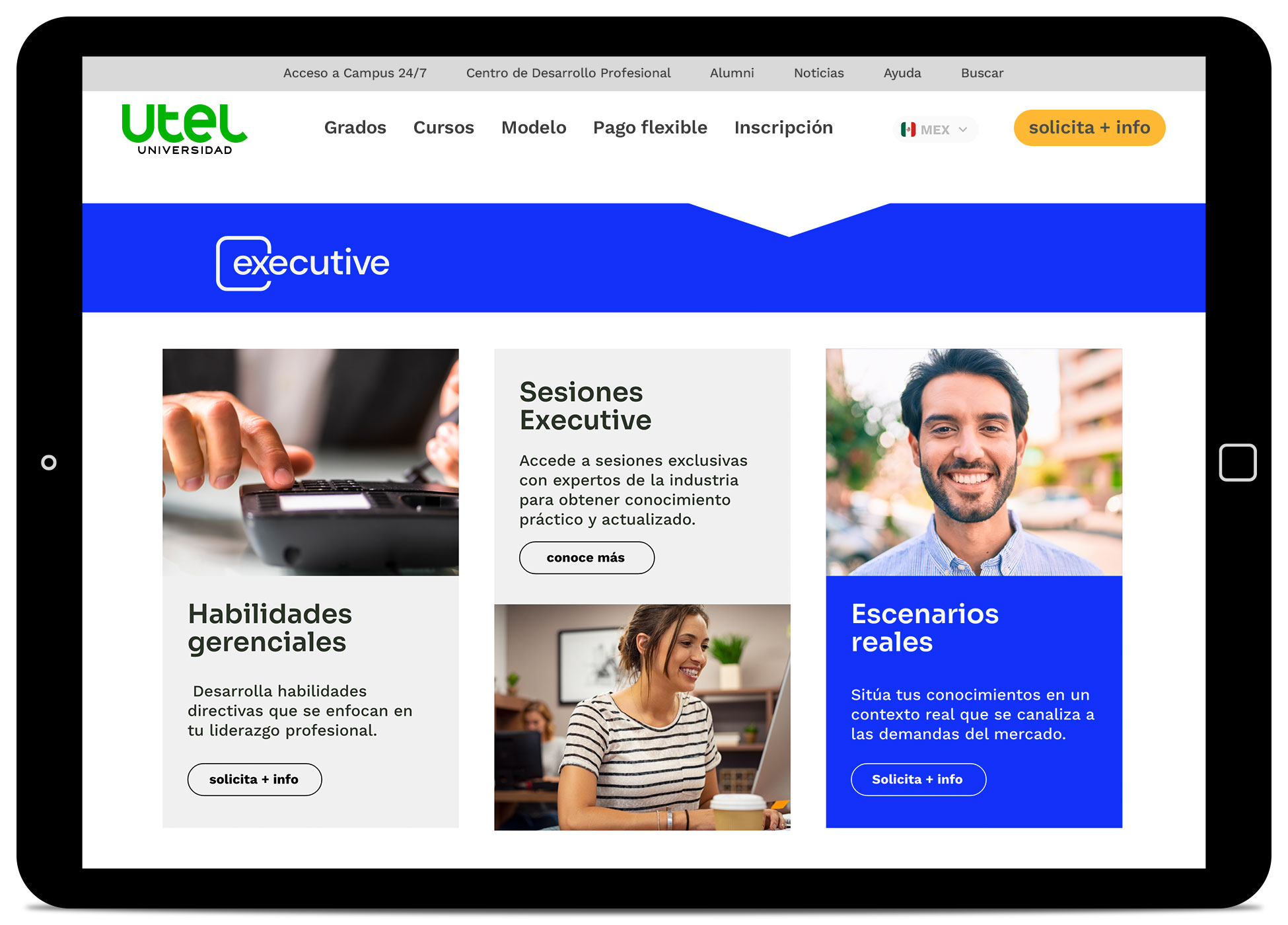
Web
Sigue las siguientes recomendaciones cuando comuniques o integres nuestras Experiencias en sitios o desarrollos web. Siempre utiliza los iconos de cada Experiencia, los colores asignados y trata de generar contenido atractivo y directo.

Componente web
Para delimitar una sección en web utiliza el color asociado a la experiencia y aplícalo a assets como barras, botones, bloques o donde sea de utilidad. Integra el icono de la experiencia para identificar correctamente.

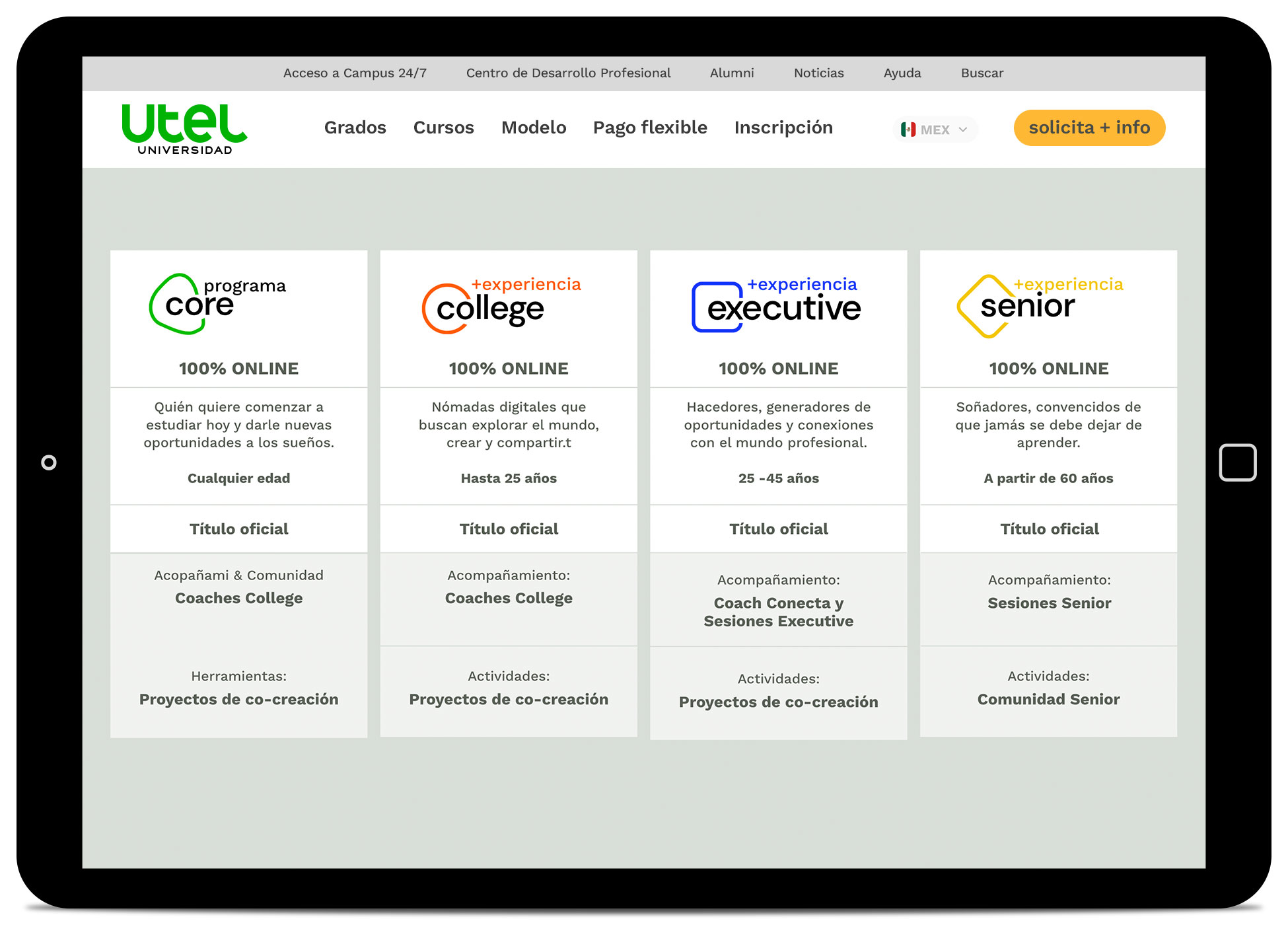
Contenido web
Al integrar las Experiencias en un bloque web prioriza sobre una composición limpia y ordenada que contenga las características básicas de cada modelo de aprendizaje. Siempre integra el icono de las Experiencias para una asociación correcta.