Layout
Layouts
Nuestro principio de diseño proporciona la base sobre la cual construir cualquier medio, ya sea impreso o digital.
Nuestra ”forma orgánica” es un elemento de diseño distintivo en Utel. Se utiliza en los diseños para resaltar nuestra esencia de marca, para agregar interés visual y mejorar nuestra narración.
También se puede usar para establecer el enfoque visual en funciones y mensajes clave. Al igual que nuestra paleta de colores, debe de usarse en función de la guía (ver elementos gráficos). Hay una variedad de opciones para colocarla en el lienzo de diseño.
Los diseños deben están claramente estructurados, nunca sobrecargados y tener una clara jerarquía visual. El foco está en la información o función más importante.
Cuando se usan consistentemente, estos elementos crean continuidad entre familias de materiales.
En nuestra línea gráfica es importante no caer en la monotonía visual, es por ello que damos una gran variedad de opciones para poder ejecutar materiales.
Es importante tener presente siempre lo siguiente:
Elementos del layout
Texto (todos los textos siempre deben ir alineados a la izquierda)
Título
Subtítulo (opcional)
Cuerpo de texto (opcional)
url, beneficios, highlights (opcional)
Logo
Nombre y carrera (opcional)
Elementos de gráfica de marca
Se deberá tener cuidado y usar al menos uno de la siguiente lista:
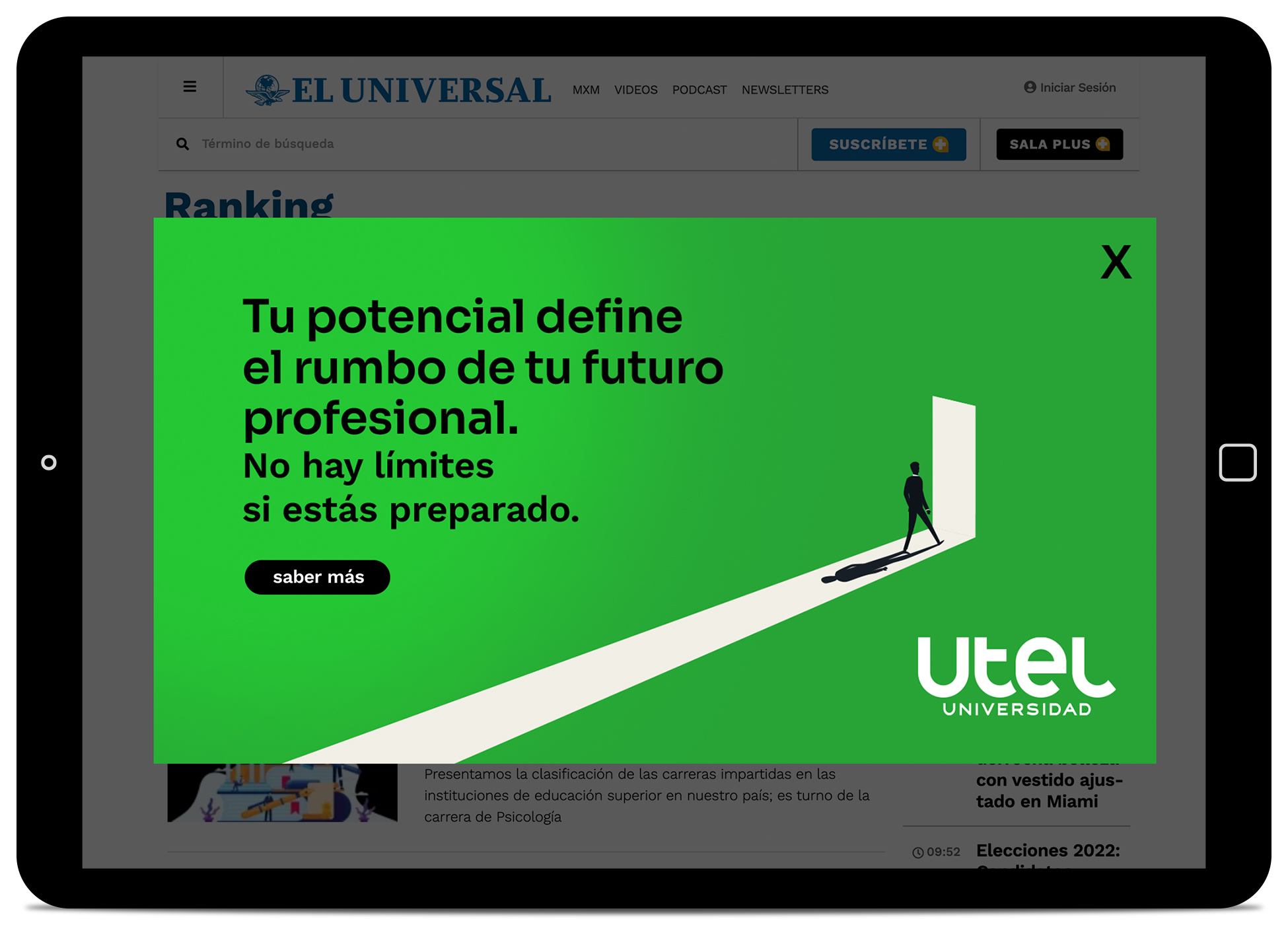
Forma orgánica: Background/una composición de una o más partes en stroke.
Envolvente: La forma puede estar como parte del layout resaltando un texto (2/3),
se usará en blanco, en verde en plasta, o en transparencia siempre cuidando que el texto
tenga buena legibilidad.
Verde: Dentro de algún elemento en la foto, usando el logo en verde, etc.
Fotografía
Close up
Persona cercana
Escena
Nombre y carrera
Personalizamos la comunicación al colocar nombre a los interlocutores y añadir sus características
en Utel, con ello, creamos personas reales.
Visualmente, utilizaremos estas características para lograr una comunicación mas personal y
empática. En el layout aparecerá el nombre y la carrera que está cursando -o bien, la que ya haya
cursado. Podemos hacer jerarquías en ambas dependiendo del enfoque al que se dirige la
comunicación.

medium y semibold, dando mayor jerarquía
con la tipografía en semibold y con
2 puntos mas grande


Grid sin foto
Vertical
Podemos utilizar una forma en el fondo para resaltar el texto
Se puede utilizar una forma para resaltar el logo
+Recomendado para eventos y partner

Horizontal
Podemos utilizar una forma en el fondo para resaltar el texto
Se puede utilizar una forma para resaltar el logo
+Recomendado para eventos y partner
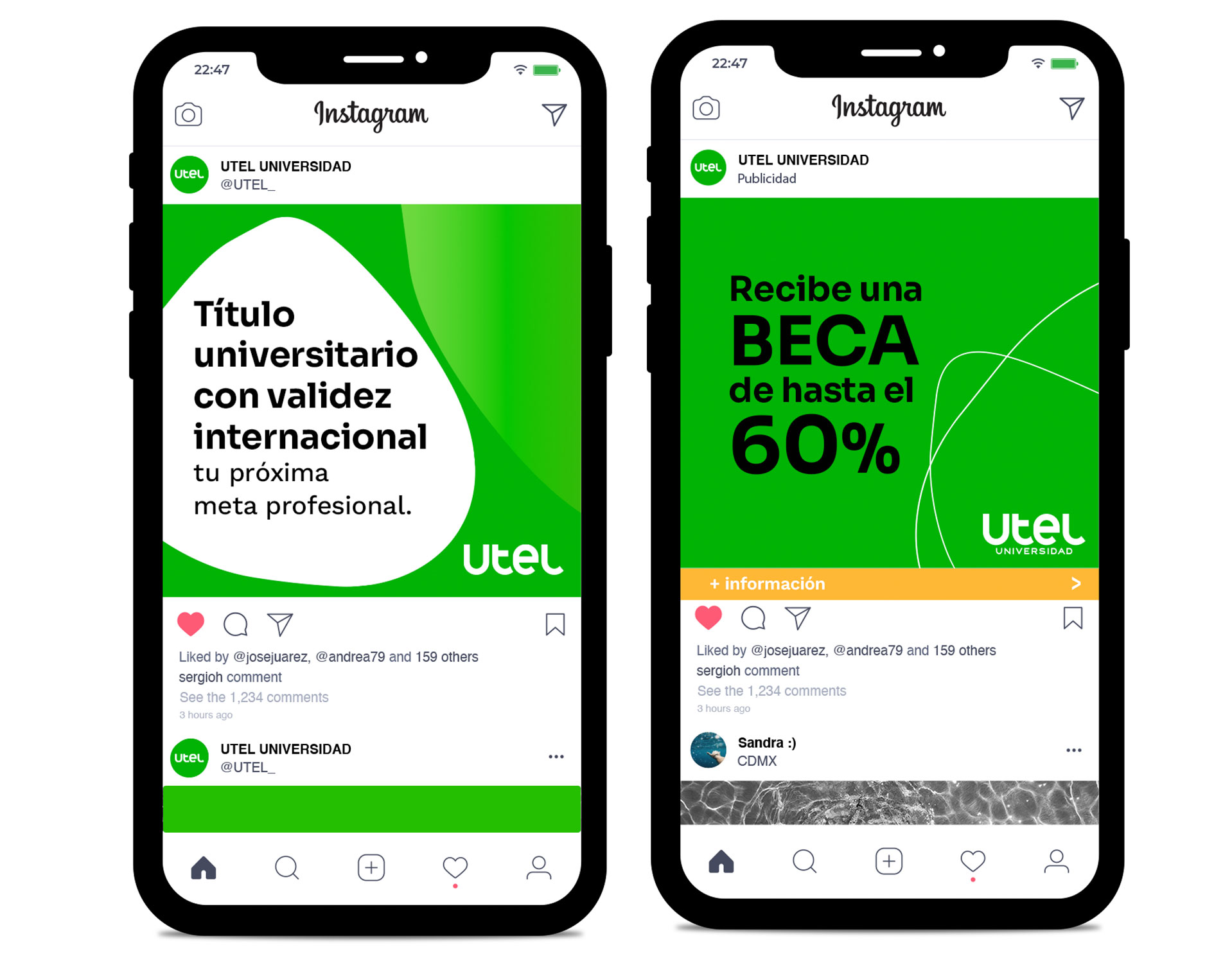
Cuadrado
Deben ir con la tipografía Sora
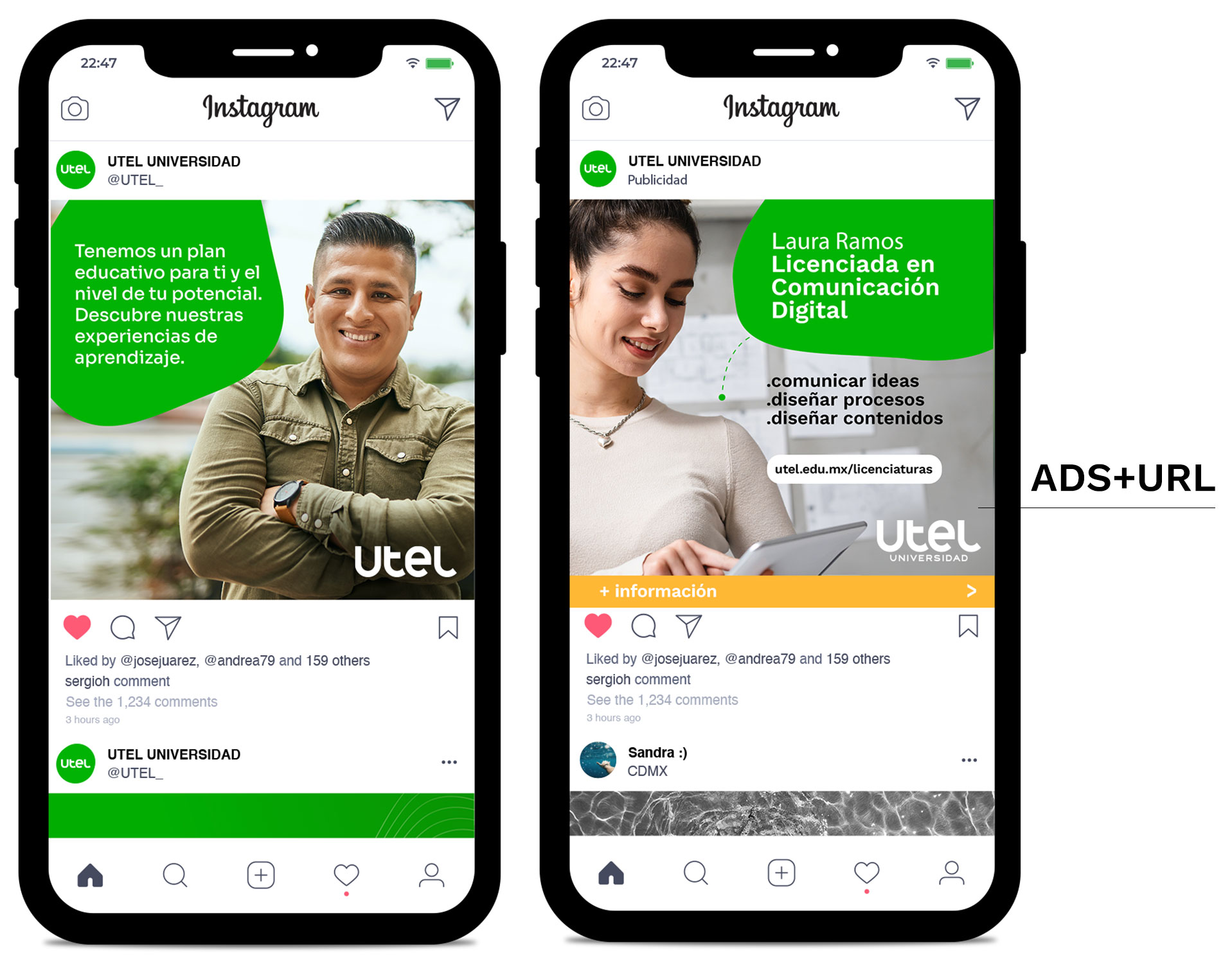
En posts de este tipo siempre utilizaremos nuestro logo sin el tagline al estar en un contexto Utel, pero al realizar ADS es importante usar el logo con tagline siempre, al igual que la URL con la forma de botón para invitar al clic. (Ver usos permitidos / escala)

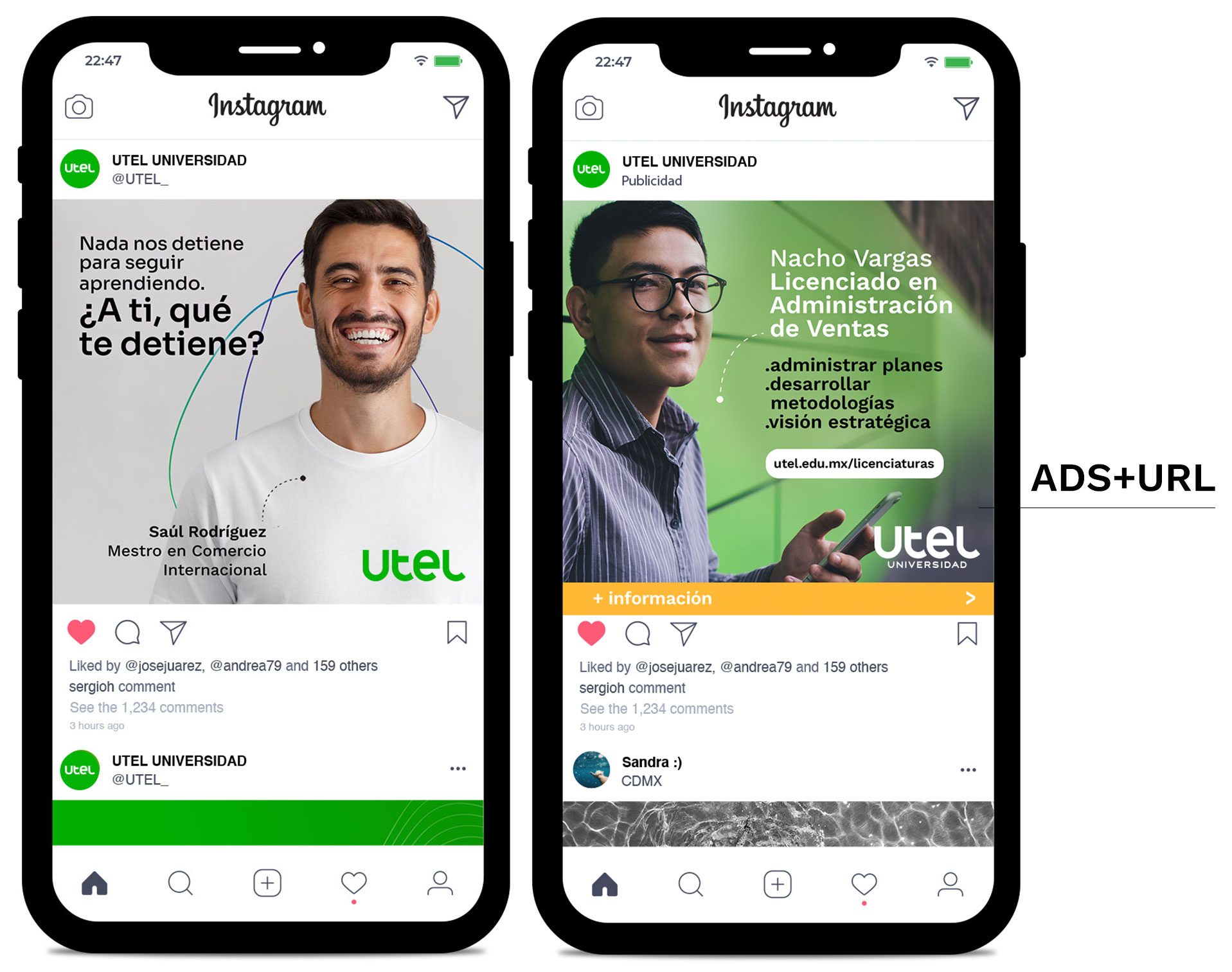
Grid con foto de persona
+recomendado para exteriores.
+recomendado para ADS.

Horizontal
+recomendado para headers / sliders.
+recomendado para exteriores.
+recomendado para ADS y materiales de mucho texto.
+recomendado para materiales de mucho texto.

Cuadrado
+recomendado para ads.
+recomendado para ADS y materiales de mucho texto.
+recomendado para materiales de mucho texto.

En posts de este tipo siempre utilizaremos nuestro logo sin el tagline ya que estamos en un contexto Utel, pero al realizar ADS es importante usar el logo con tagline siempre, al igual que la URL con la forma de botón para invitar al clic. (Ir>logo>escalas)
Grid con foto o ilustración