Typography
Fonts
We have established two typeface families that, together, reflect and express our integrating concept between knowledge and technology, while standing out visually with a fresh and reliable composition. Our set contains a sans serif typeface for headers (Sora) and another for body text (Work Sans).
NOTE: Fonts can never be used in green.
Headers: Sora
Semibold
0 1 2 3 4 5 6 7 8 9
Á á É é Í í Ó ó Ú ú ®
@ . : , ; ” $ % & / ( ) ¿ ? ¡ ! - _ +
Medium
0 1 2 3 4 5 6 7 8 9
Á á É é Í í Ó ó Ú ú ®
@ . : , ; ” $ % & / ( ) ¿ ? ¡ ! - _ +
Utel globally.
All sub-brands
Experiences.
Events.
sliders
headers
Sub headers
Quotes
Main copy
headers
quotes
headers
primary texts
headers
quotes
main copy
Body: Work Sans
Semibold
0 1 2 3 4 5 6 7 8 9
Á á É é Í í Ó ó Ú ú ®
@ . : , ; ” $ % & / ( ) ¿ ? ¡ ! - _ +
Medium
0 1 2 3 4 5 6 7 8 9
Á á É é Í í Ó ó Ú ú ®
@ . : , ; ” $ % & / ( ) ¿ ? ¡ ! - _ +
Utel globally.
Sub-brands.
Experiences.
Events.
· body text
· bullets
· sliders text
· buttons
· menus
· footer
· body text
· bullets
· reduced texts
· buttons
· body text
· secondary texts
· footers
· body text
· secondary texts
Compositions
Use the following typographic structures and combinations according to the type of communication you need to do. Implement as shown below, taking into account the length of the text, hierarchy and guidelines of the format or material.
Sora+Work Sans
These are some examples of the use of Sora typeface for headers + Work Sans for titles or full texts.
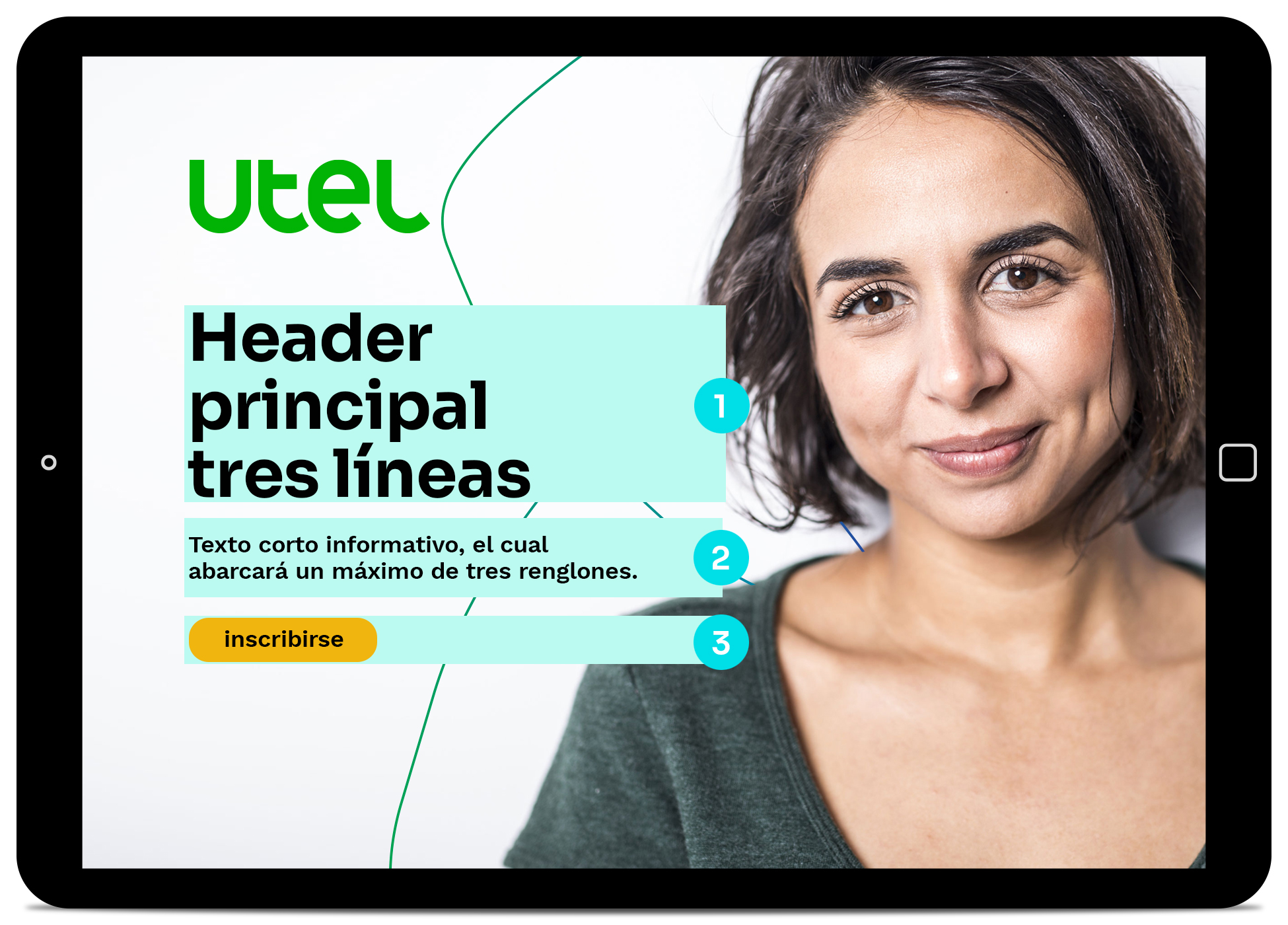
Main
header
Title
Short informative text, which shall not exceed three lines.
Relevant text block
Etiam id condimentum ante, sed porta lorem. Etiam vel odio ut nunc malesuada euismod. Vivamus viverra tristique.
Sans Serif + Sans Serif
These are some examples of the use of Sora typography for headers + Sora for titles or full texts.
Main
header
Title
Short informative text, which shall not exceed three lines.
Relevant text block
Etiam id condimentum ante, sed porta lorem. Etiam vel odio ut nunc malesuada euismod. Vivamus viverra tristique.

Sans Serif + Sans Serif typesetting at three levels of typographic hierarchy in a website banner.

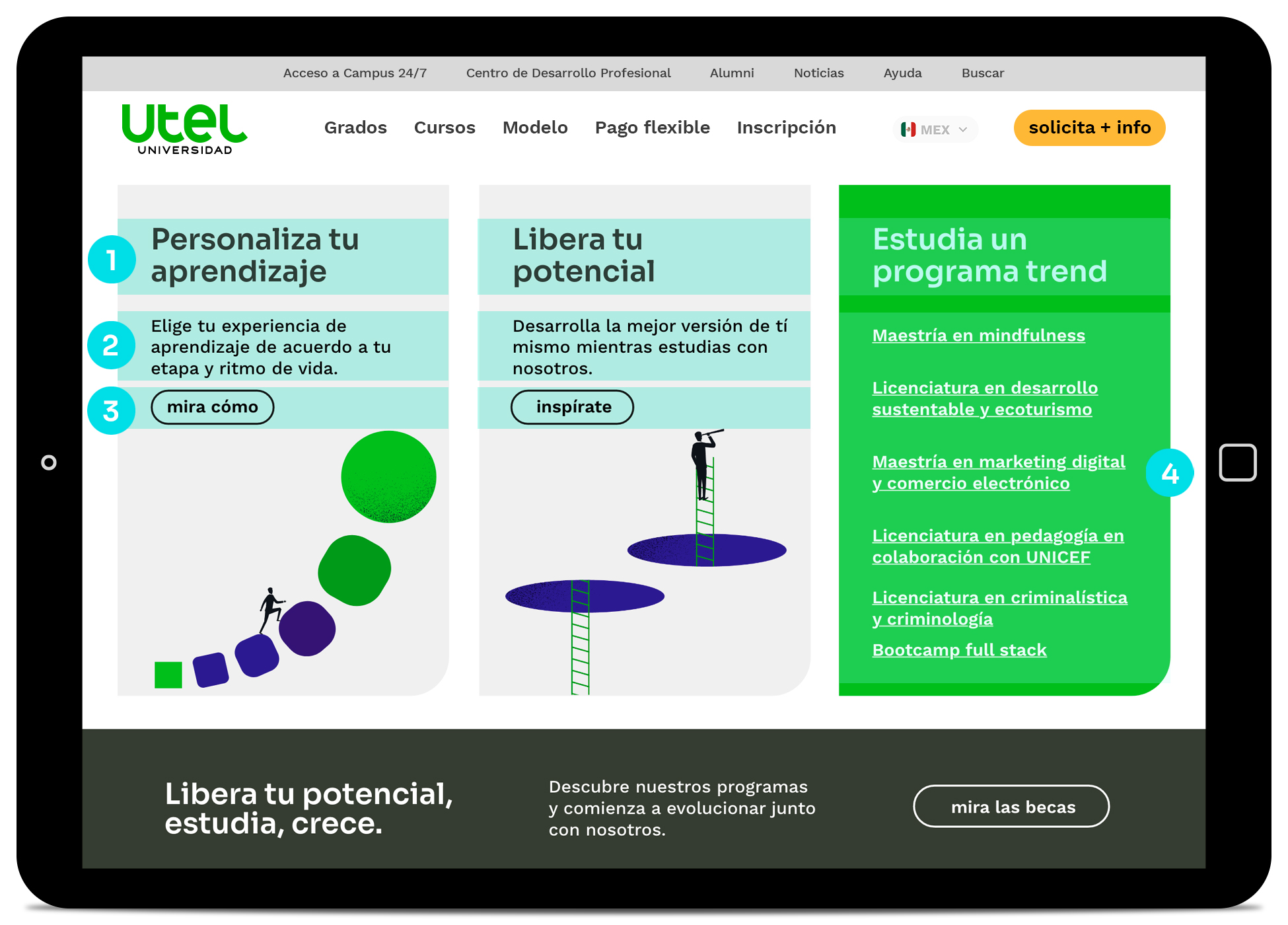
Sans Serif + Sans Serif typesetting in web blocks with different weights according to content.