Graphic elements
Concept
Historically, we have gone from the traditional click to the digital action with a single touch. The change and transition of this interaction is also the tangible sign of our evolution as a university by integrating, from our initial logo, the figure of an arrow, which now, after more than ten years, has become what we know today: a circular shape that is generated with our fingerprint. Utel has evolved along with technology itself.
Our fingerprint in navigation -which is also unique and unrepeatable- and the power of touch, have inspired the creation of our organic shape: rounded figures, without angles or outlines evoke more empathetic and closer emotions which are also friendly, memorable and integrative.
Development
Generated from an ellipse, the base of the final form has been developed through a freer stroke that builds organically with a sense of infinity and dynamism.
Universe
These forms are in motion: they have an unrepeatable and a collective value. They interact, complement each other and form an algorithm of original variations starting from the same foundation... We like to think that each form is as unique as each of our students.
Uses
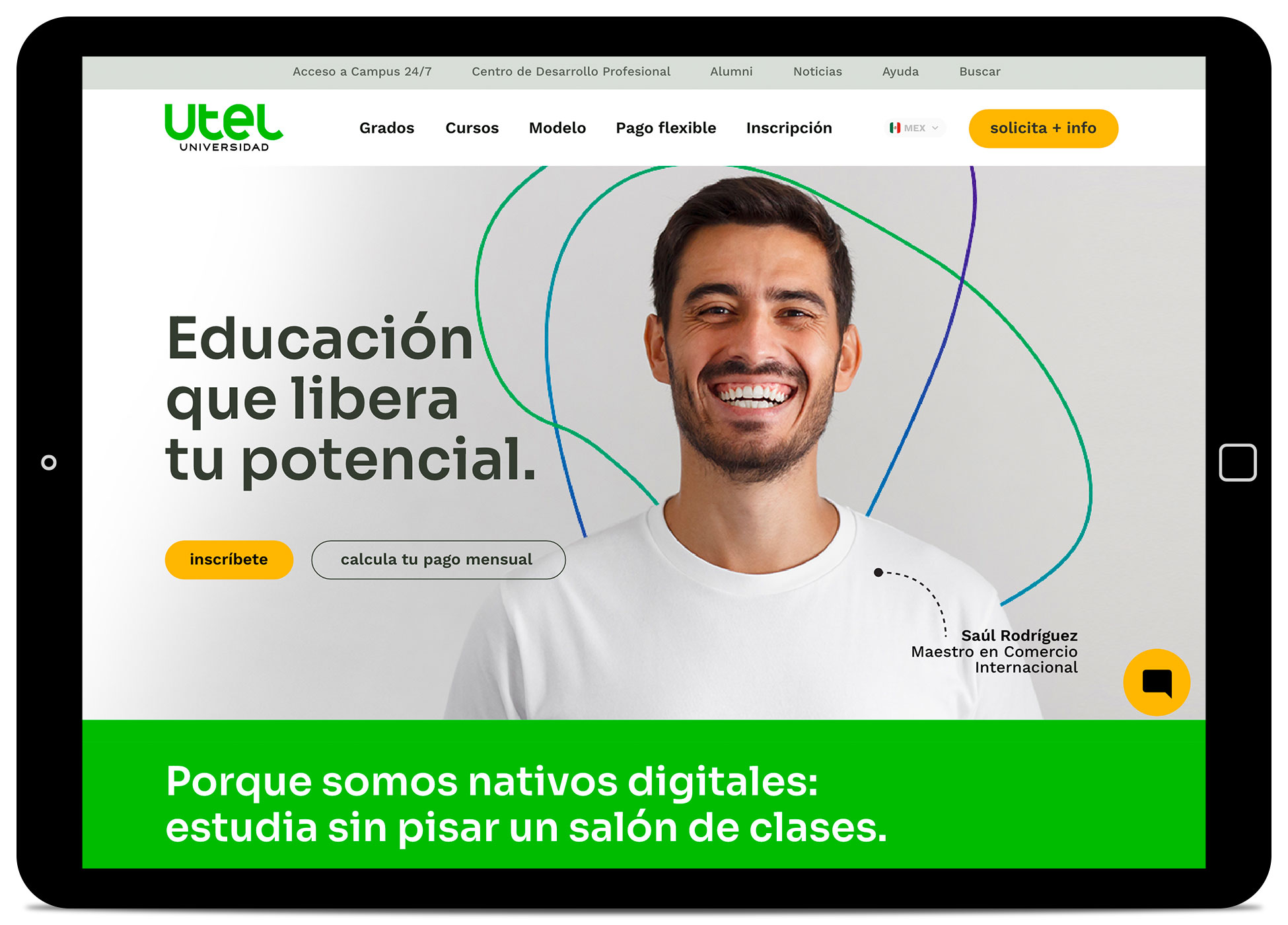
Graphically, it is a powerful element that can be used to highlight our messages. These shapes can be used with their full color, with gradient, with transparencies or just as an outline. The applications are endless: they can be used on a photo or as part of a background. It is important not to cover faces or important qualities of an image, so they can be used in front or behind a person.
The shape can be rotated in order to find a balanced visual composition or one that corresponds to its graphic support or environment, never abusing its use. You can also combine the use of two shapes in the same composition in any of its variations: color with outline, double transparency, double gradient or double outline.
The use of two shapes is also the merger between Utel and our students: two fundamental elements that coexist with each other at all times.
Shapes in enviroments
Use shapes to generate consistent messages along with photographs, typographies and balanced compositions. Integrating all these elements gives us an infinite number of uses, variety and combinations to always maintain a dynamic and moving communication. Consider the following examples:

Gradient shapes and transparency
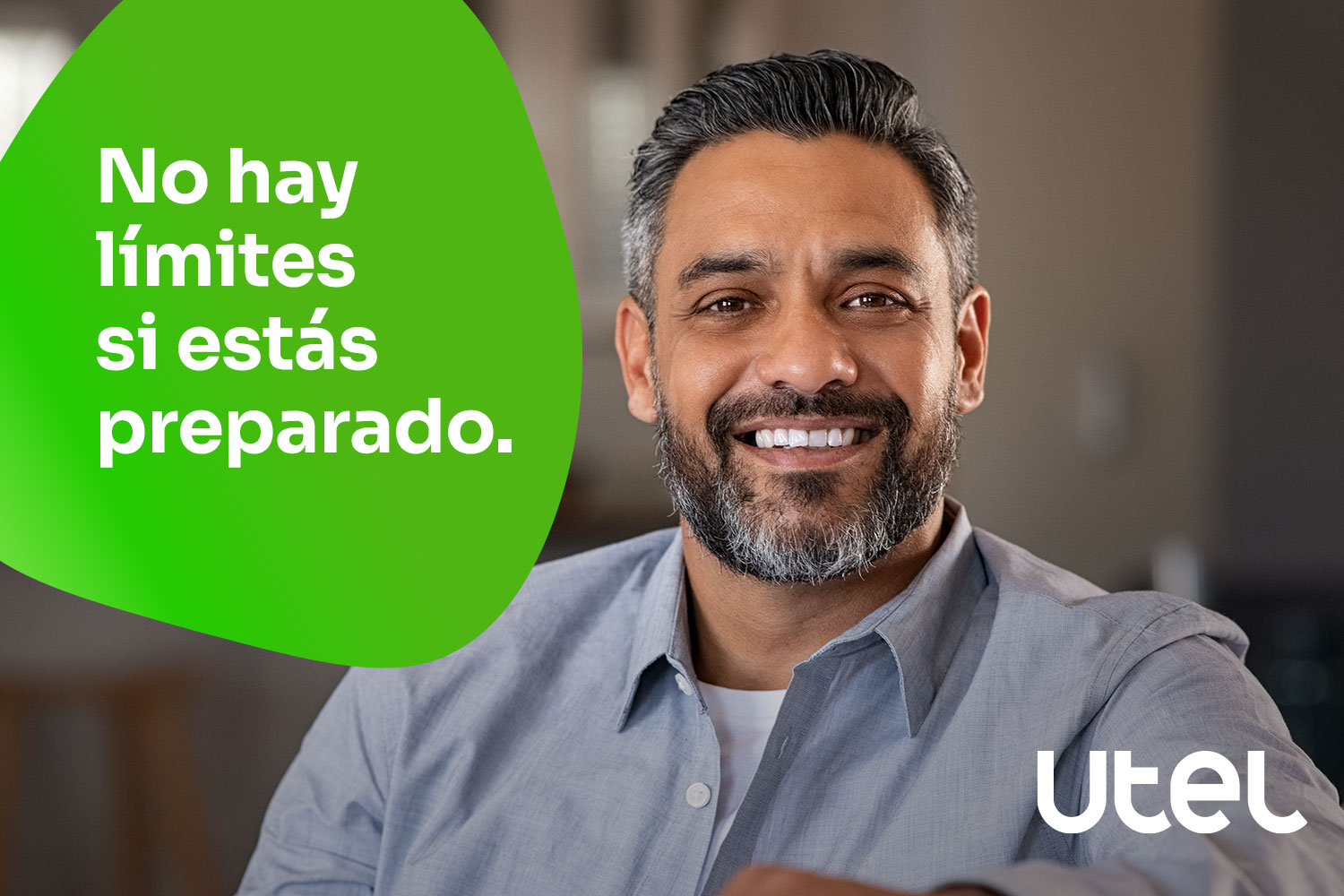
In this case we use shapes to give color dominance and personality, we do not detract from the importance of the face of the person, which is the central part of the photo and there is a visual balance in the composition signed by the logo at the end.

Enclosure
The shape can be used as a resource to highlight and/or wrap the text or photo. In this case it was used to give legibility to the text and to add color presence.

Outline with light background photo without context
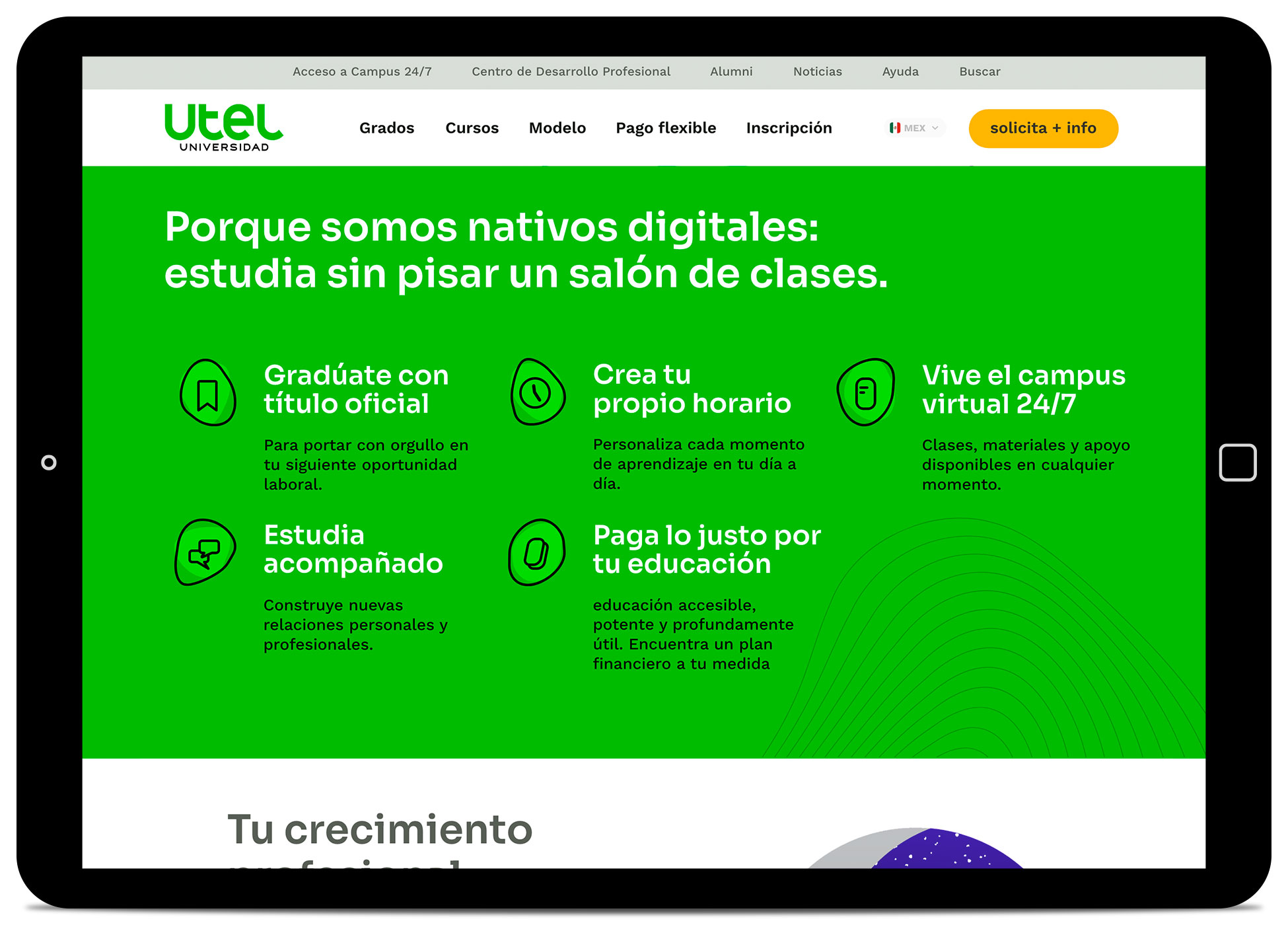
Being a global brand means having different uses within this visual universe, and this use must be contained within a context where the color green is present at all times, for example in headers where the white color of our background focuses us on the content in a powerful and direct way.
We must be careful to always have the logo on green within the art.

Compound photo backgrounds
We can use the downloadable backgrounds or create a variation of these, it is important that the visual composition is not affected in terms of saturation of elements or losing the hierarchy of these.
If the background does not work with a photo we can dismiss this use.
Complementary compositions
Inspired by the visual pattern that a real fingerprint possesses, we have created a series of complementary shapes based on it. Integrate the following patterns into other graphic applications where can be necessary or useful.

Visuals
You can apply the organic shapes in different elements of a web: headers, informative banners or in a full display section. It visually complements your message.