Experiences
Context
Our learning Experiences transform us into a university with a unique offer: higher education personalized models for differente stages of life. These are the graphic guidelines you should follow when talking about Utel Experiences:
Experience / Core
Core is Utel's base program. Its graphic elements refer to the use of the new organic shape of the brand and the green color that identifies us. This is the guide of its components and general application.
Icon
This is the visual identifier of our Core Program.
Permitted uses
Isotype
Use the isotype in a plaster or outline version with the initial letter of the program in the center.
Icon + concept
This is the correct composition when using the identifier and its title.
Composition: shapes + photo + concept
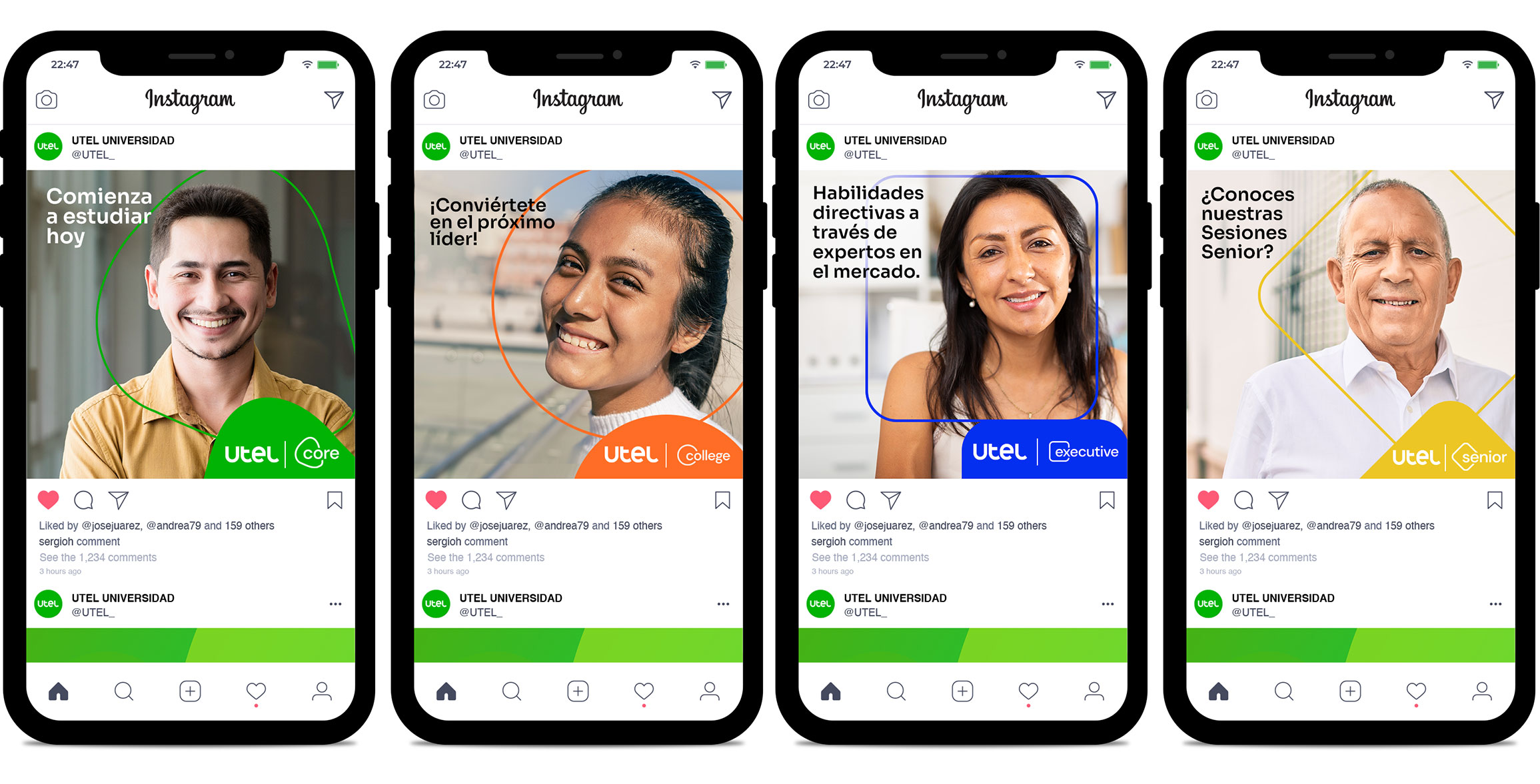
When using photos use the shapes assigned to this Experience to both contextualize and identify it. Put the image at the center and within the main shape.

Structure
This is the structure of the graphic elements for a correct composition.
Color
This is the chromatic range defined for the shapes and visual elements of this experience.
Experience / College
College is an experience designed for young leaders in search of valuable learning. Its graphic elements are based on circular shapes and the color orange. This is the guide of its components and general application.
Icon
This is the visual identifier of our College Program.
Permitted uses
Isotype
Use the isotype in a plaster or outline version with the initial letter of the program in the center.
Icon + concept
This is the correct composition when using the identifier and its title.
Composition: shapes + photo + concept
When using photos use the shapes assigned to this Experience to both contextualize and identify it. Put the image at the center and within the main shape.

Structure
This is the structure of the graphic elements for a correct composition.
Color
This is the chromatic range defined for the shapes and visual elements of this experience.
Experience / Executive
Executive is an experience designed for people who are looking to raise their professional profile in a practical way. Its graphic elements are based on square shapes with rounded edges and the color blue. This is the guide of its components and general application.
Icon
This is the visual identifier of our Executive Program.
Permitted uses
Isotype
Use the isotype in a plaster or outline version with the initial letter of the program in the center.
Icon + concept
This is the correct composition when using the identifier and its title.
Composition: shapes + photo + concept
When using photos use the shapes assigned to this Experience to both contextualize and identify it. Put the image at the center and within the main shape.

Structure
This is the structure of the graphic elements for a correct composition.
Color
This is the chromatic range defined for the shapes and visual elements of this experience.
Experience / Senior
Senior is an experience designed for people at full maturity who are looking for constant learning. Its graphic elements are based on rhombus shapes with rounded edges and the color yellow. This is the guide of its components and general application.
Icon
This is the visual identifier of our Senior Program.
Permitted uses
Isotype
Use the isotype in a plaster or outline version with the initial letter of the program in the center.
Icon + concept
This is the correct composition when using the identifier and its title.
Composition: shapes + photo + concept
When using photos use the shapes assigned to this Experience to both contextualize and identify it. Put the image at the center and within the main shape.

Structure
This is the structure of the graphic elements for a correct composition.
Color
This is the chromatic range defined for the shapes and visual elements of this experience.
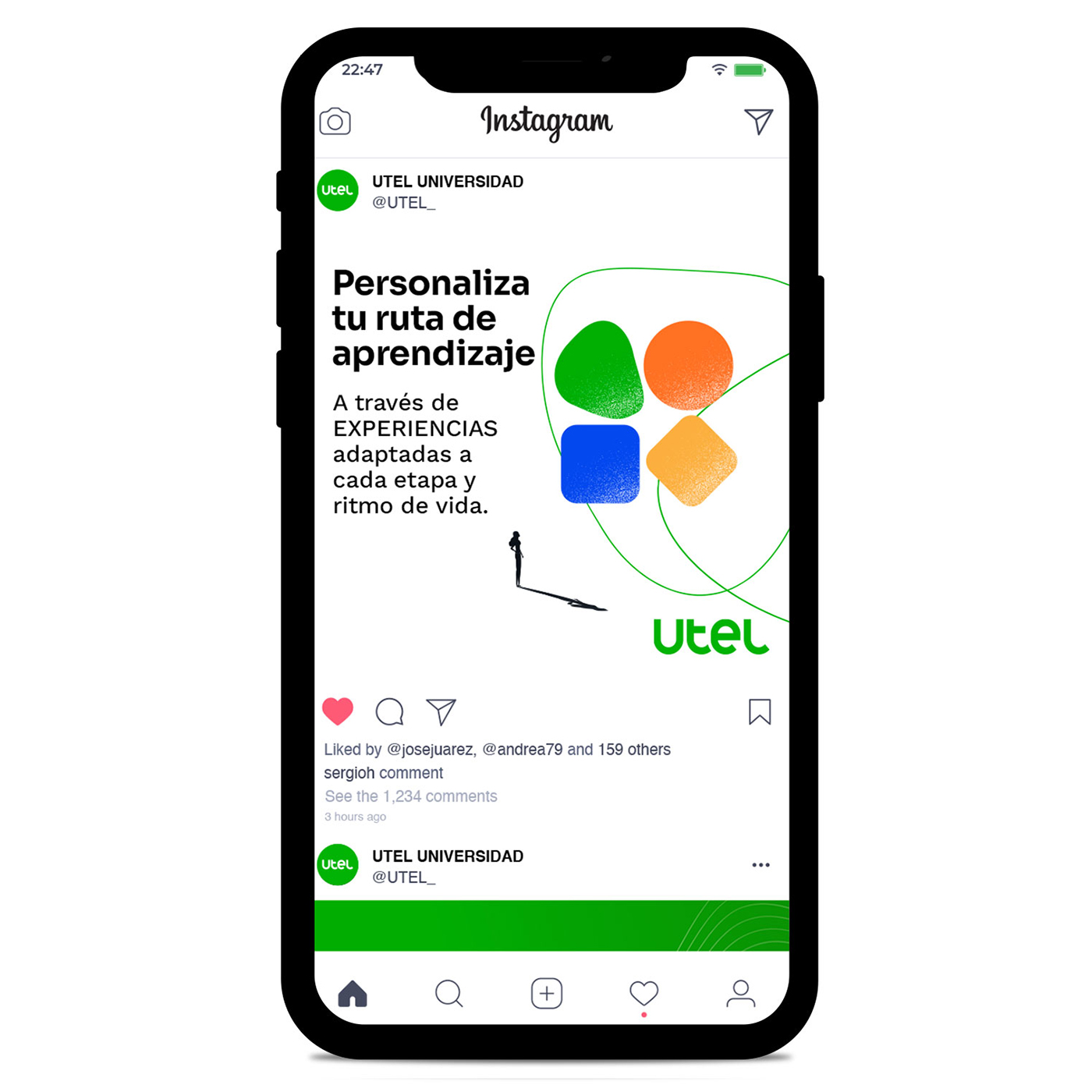
Visuals
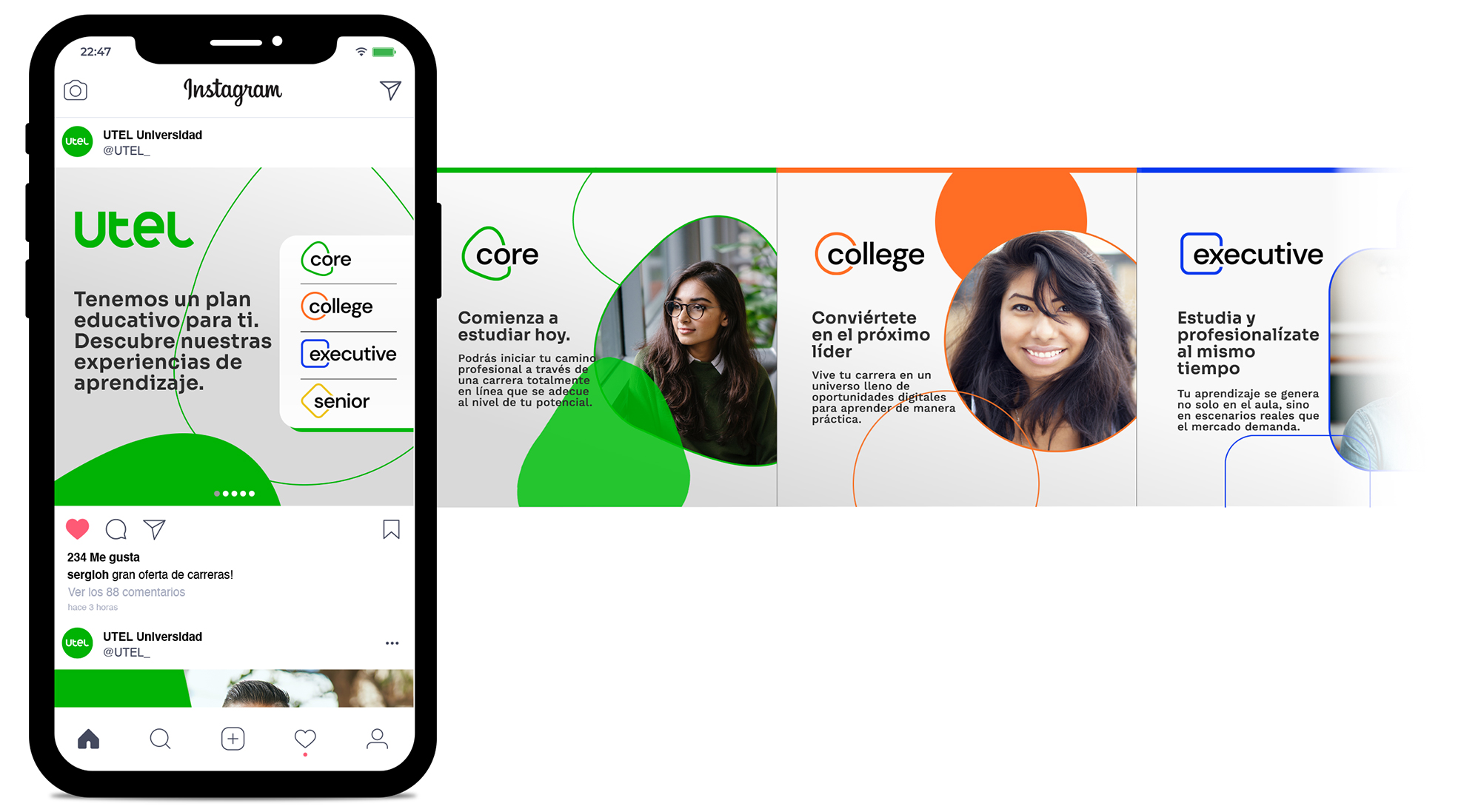
Find below some examples of graphic applications to communicate our Experiences on social media and web.




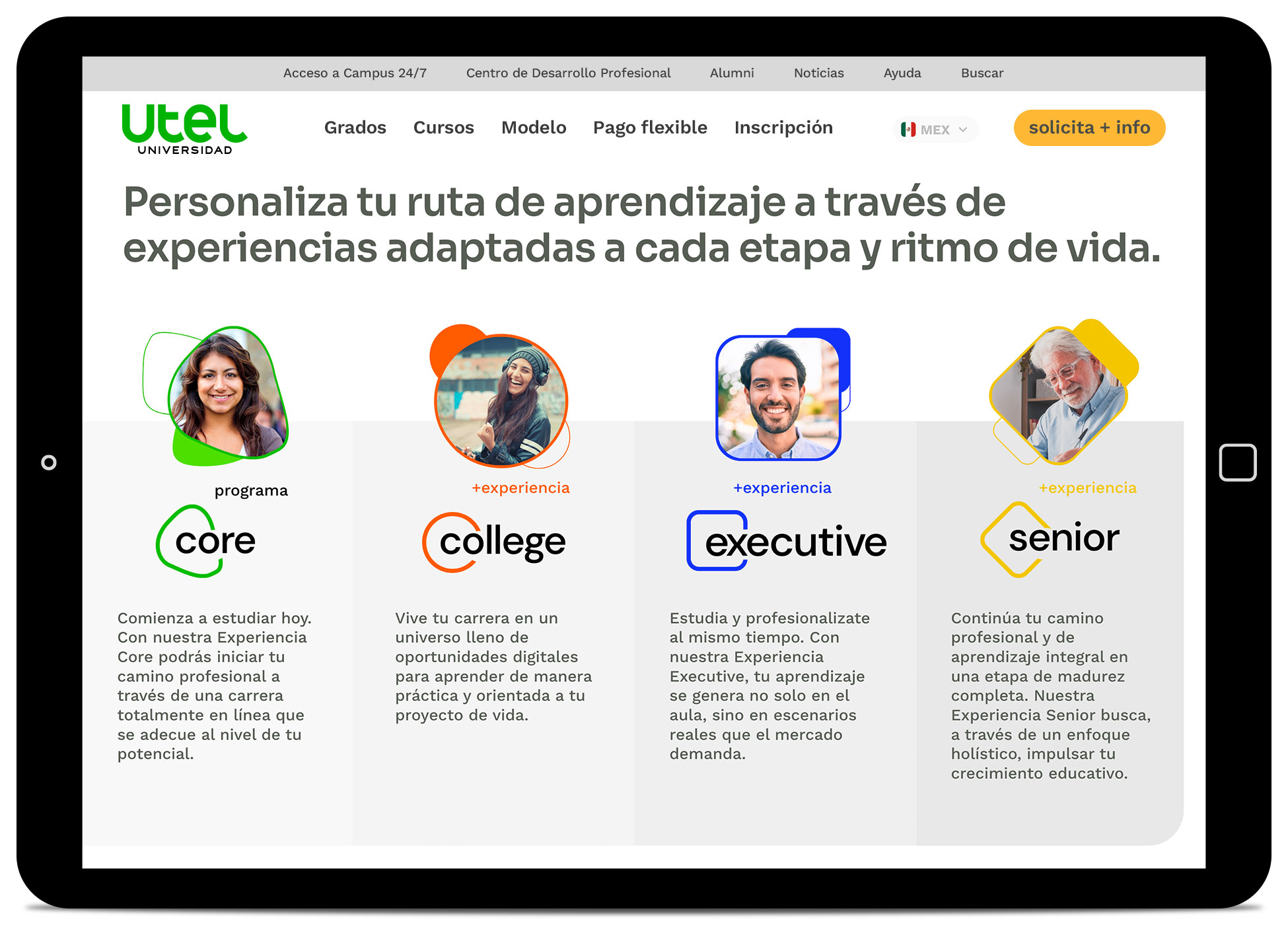
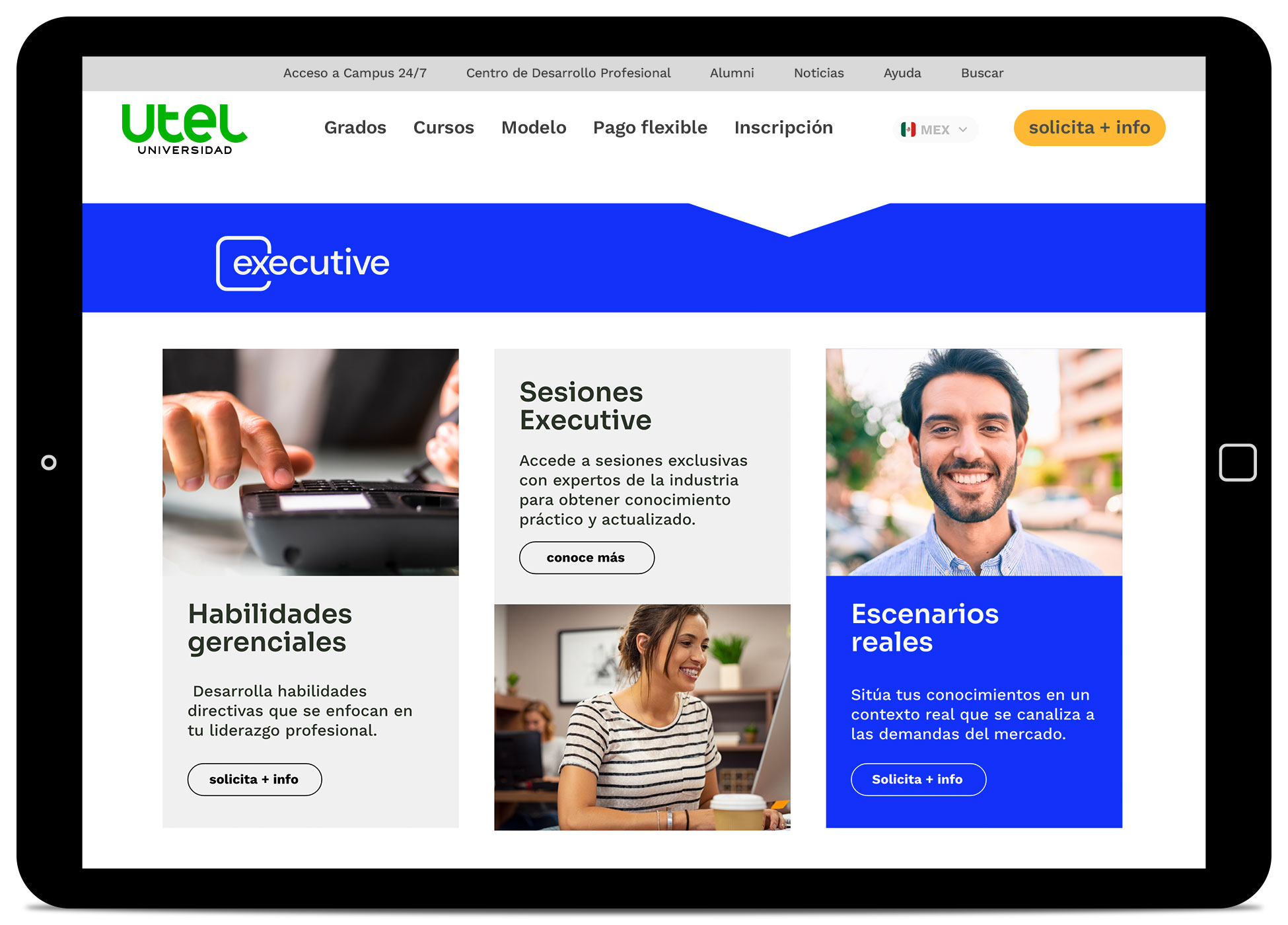
Web
Follow the next guidelines when communicating or integrating our Experiences in websites or any web display. Always use the icons of each Experience, the assigned colors and try to generate appealing and engaging content.

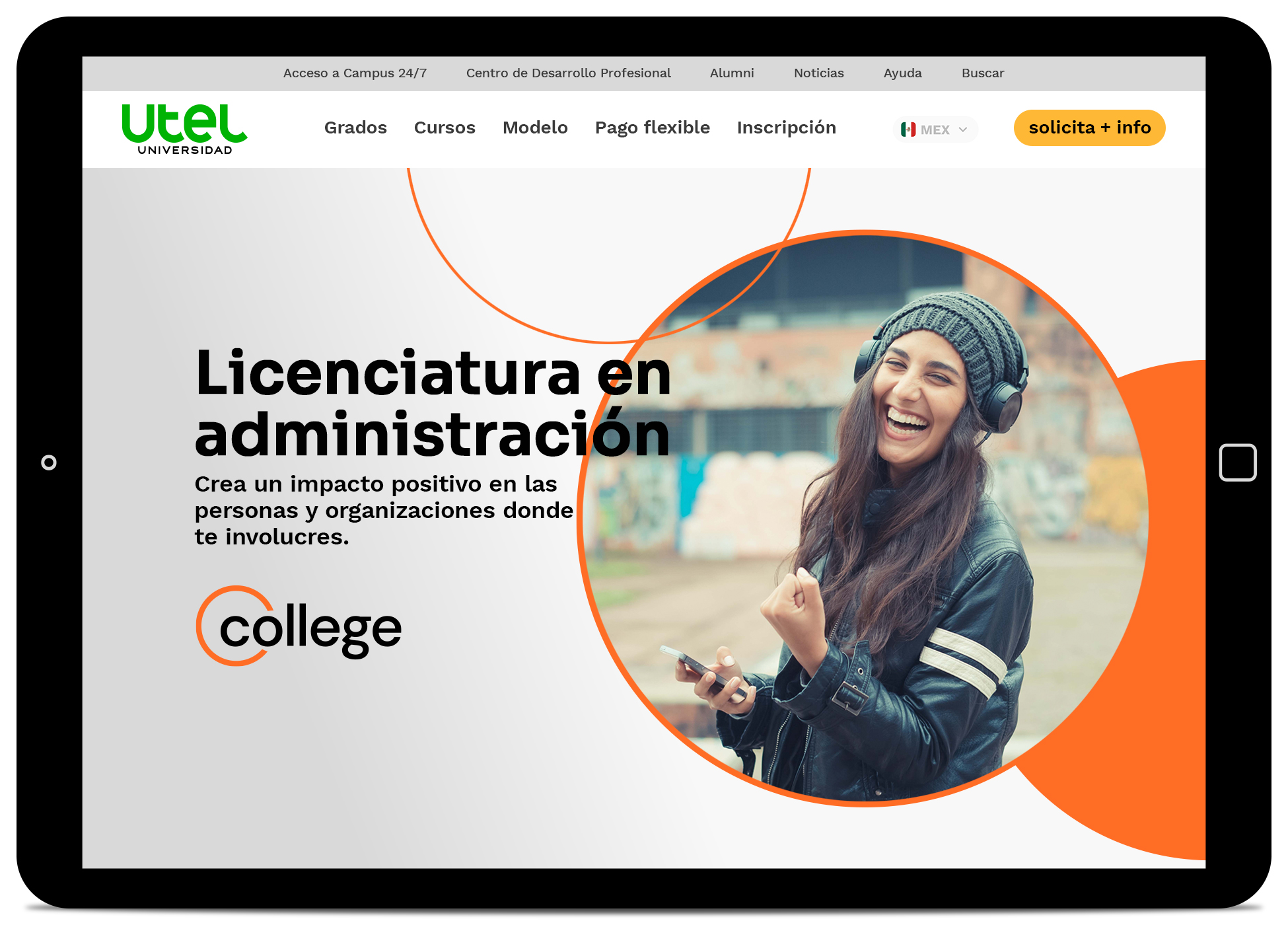
Web assets
To define a web area with an experience use the color associated to that program and apply it to assets such as bars, buttons, blocks or anywhere it may be useful. Integrate the icon of the experience to identify it correctly.

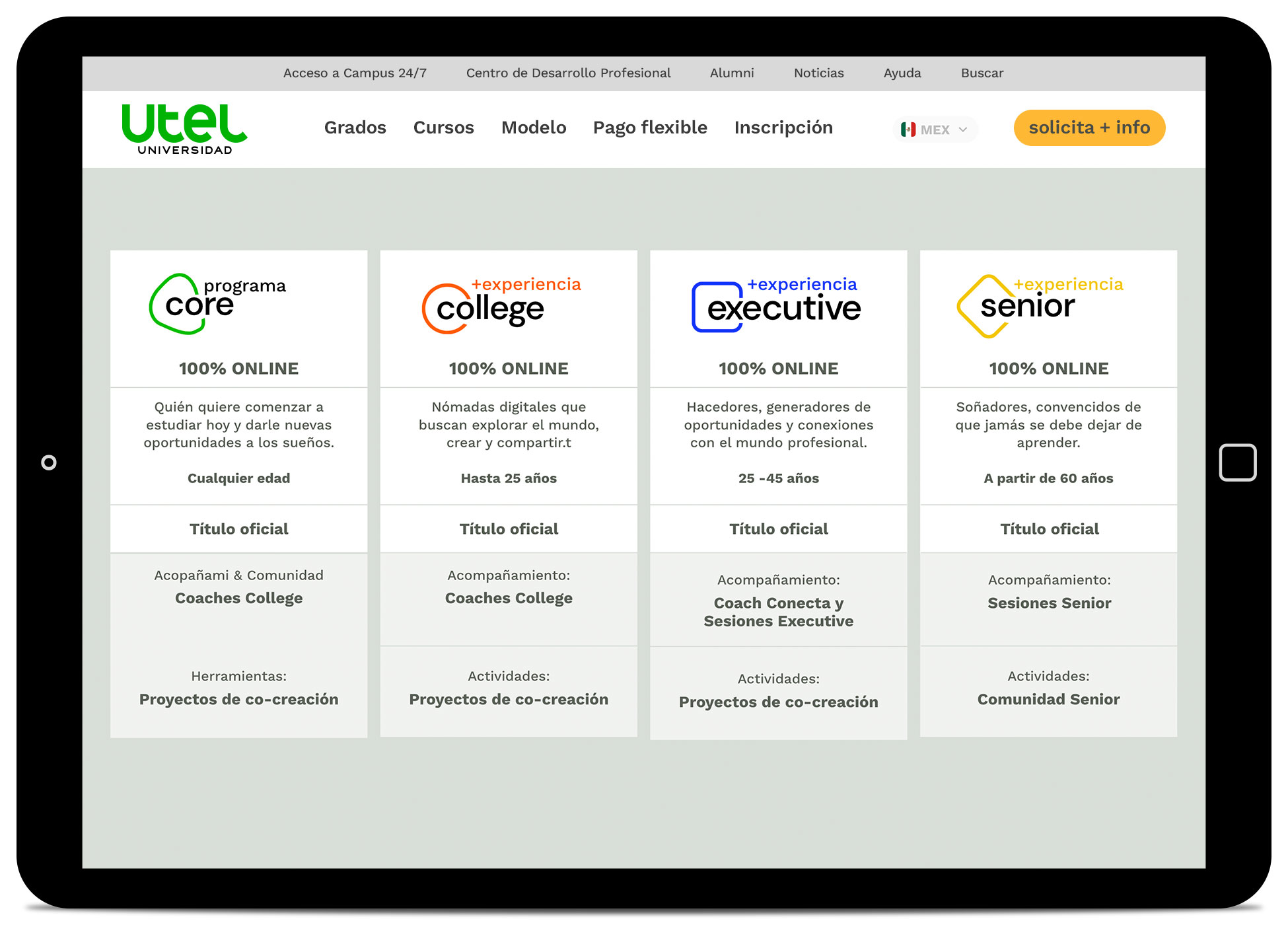
Web content
When integrating Experiences in a web block, prioritize a clean and neat composition containing the basic characteristics of each program. Always include the icon of the Experiences to identify it correctly.